- LEaD events
- IT Self Service Portal


Create content - H5P
- Get started - H5P
- Add H5P activity to Moodle
- Embedding H5P
- 1. Drag and Drop
- 2. Drag the Words
- 3. Fill in the Blanks
- 4. Multiple Choice
- 5. Question Set
- 6. Single Choice Set
- 7. True/False Question
- 1. Accordion
- 3. Branching Scenario
- 6. Course Presentation
- 7. Dialog Cards
- 8. Flashcards
- 9. Image Hotspots
Description
Demo - image hotspots, set up image hotspots, guidelines for designing accessible hotspot activities.
- 10. Image Slider
- 11. Interactive Book
- 12. Interactive Video
- 13. Summary
- 14. Virtual Tour (360)
- Download a H5P package for sharing
- Copy and Paste a H5P content package
- Make unlisted & public
- Edit other users' H5P
Image Hotspots makes it possible to create an image with interactive hotspots. When the user presses a hotspot, a pop-up containing a header and text or video is displayed. Using the H5P editor, you may add as many hotspots as you like.
You can configurable:
- The number of hotspots
- The placement of each hotspot, and the associated pop-up content
- The colour of the hotspot
Learn how to create Image Hotspots in this tutorial .
General guidelines
- In the Description field, provide clear and concise instructions for the hotspot activity. If hotspots link to different content formats (e.g., video clips), explicitly mention this in the description.
- Label each hotspot with descriptive text that unambiguously conveys what the hotspot represents or links to. Avoid relying on text embedded within images.
- If the order of hotspot usage is important, explain this in the instructions and include numbers in the labels to indicate sequence.
- Ensure that hotspots and background colours have sufficient contrast to accommodate users with visual impairments.
- Ensure that text within the hotspot activity meets minimum size requirements for readability.
- Provide descriptive alternative text (alt text) for any images or graphics used within the hotspot activity. This is essential for students with visual impairments.
Video and audio content
- If your hotspot activity includes video elements, make sure that it has accurate captions or transcripts for students with hearing impairments.
- Ensure that video or audio content within the hotspot activity does not start playing automatically as it can be disruptive to some users.
Additional considerations
- Consider offering alternative formats or activities for students who may have difficulty with the hotspot interaction. Examples include providing a text-based alternative or offering a different assignment.
- << Previous: 8. Flashcards
- Next: 10. Image Slider >>
- Last Updated: Aug 21, 2024 12:44 PM
- URL: https://city-uk-ett.libguides.com/staff/moodle/h5p


H5P Content Types
Image Hotspots
- The number of hotspots
- The placement of each hotspot, and the associated popup content
- The colour of the hotspot
Example of Image Hotspots Content Type
Adding Interactivity to Pressbooks Copyright © 2018 by Sally Wilson is licensed under a Creative Commons Attribution 4.0 International License , except where otherwise noted.

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
There are three types of hotspots. ‘Image Hotspots’, ‘Find the Hotspot’ & ‘Find Multiple Hotspots’ — using right and wrong placements
Geography Find Multiple Hotspot Example
Economics Example
Political Science Example (with optional video)
Japanese Image Hotspot Example (with optional sound)
H5P Examples Copyright © by Michelle van Ginneken. All Rights Reserved.
Share This Book
Image Hotspots
Image Hotspots makes it possible to create an image with interactive hotspots. When the user presses a hotspot, a popup containing a header and text, image or video is displayed. The author may add as many hotspots as you like.
- Image Hotspots Create an image with multiple info hotspots
- << Previous: Fill in the Blanks
- Next: Interactive Book >>
This content cannot be displayed without JavaScript. Please enable JavaScript and reload the page.
- Teaching & Learning
- Technology integration
- H5P: Create interactive resources
- Create new H5Ps
Create a Course Presentation
What is a course presentation.
A H5P Course Presentation contains slides with multimedia, text, and additional types of interactions (interactive summaries, multiple-choice questions and interactive videos). Students can experience interactive learning material and test their knowledge and memory. Slides can be intuitively navigated progressively or students can jump to specific slides. A summary can be included at the end of the Course Presentation, which provides students with an idea of how they are tracking with key concepts.
What can a Course Presentation be used for?
Course presentations are a great way to package related content and multimedia, and provide students with the ability to check their understanding of the content being presented. The H5P Course Presentation template below provides examples of the interactions that can be included.
Using the SCU Course Presentation template
Reuse the template above by clicking on the reuse button in the bottom left, Download as an H5P file, and then importing it into your personal H5P library. See the article on Sharing and importing an H5P for more information.
Example: SCU Library - APA Referencing
The following Course Presentation was developed by the SCU Library to provide students with guidance on APA referencing. This course presentation was designed as a stand-alone resource to support students to apply APA referencing in different contexts (see slide 3). This example features clear instructions, an estimated time of completion, interactive and alternative media, and consistent formatting. Note how the interactive presents information, and then students apply the knowledge to check their understanding. You can include this H5P example in your own unit by clicking on the "reuse" button on the toolbar.
Example: English Education - Cross-curriculum priority areas
The following Course Presentation was developed to provide information about cross-curriculum priorities in the Australian Curriculum. Students are asked to develop a body of work for a primary English class that links to one of these cross-curriculum priorities as a summative assessment task for the unit. Using a course presentation provided a more engaging way of explaining these concepts through the combination of visual and text components. This particular course presentation uses Active Surface Mode , which supports buttons on the screen to navigate (instead of the default navigation bar). Try clicking on one of the three cross-curriculum priority buttons to test out the navigation feature.
Example: Hotel School - Effective Business Communication
The introductory course presentation below focuses on communicating for professional success. A character with a business background was introduced to provide situational learning and establish the professional context. The design and formatting included the Hotel School branding and a clear title slide to orient the student. A mix of text, visual, video, and interactive components is used to engage students. Approximate time for completion is also provided to assist students (particularly in introductory courses) in planning their studies. Notice how information is presented in a video, followed by a concept check using a 'drag-the-words' activity (slides 5-6).
The following video covers how to make a Course Presentation from scratch, a brief overview of the main features, as well as how to import the SCU Course Presentation template as a starting point.
Test it out!
Here is the H5P we made in the video above. Try out the interactive content!
Best practice recommendations
The following strategies will assist you to make the most out of an H5P Course Presentation.
Plan your slides
- Ensure you have an overall goal for the Course Presentation. What will students learn from this experience?
- The ideal number of slides ranges between 3 and 15.
- Simple slides that address a single idea or concept work best.
- If you are developing the presentation from a large PowerPoint slide deck, break slides into discrete topics and address each in an individual course presentation.
Check the resolution of images
- Large image files will affect the loading time of the interactive, and low-resolution images lack quality.
- As a rule of thumb, images should be no smaller than 800px wide or larger than 1200px.
- You can use https://www.befunky.com/ to resize images quickly.
Hiding key concepts within Course Presentations
Avoid placing key concepts or important information inside Course Presentations! Although it is possible to print the contents of a Course Presentation to a pdf (when enabled), Course Presentations are best used to reiterate information, add additional context, or to summarise key points. Where important information is hidden inside a course presentation, students scanning your unit may miss it entirely.
Remember to check accessibility
It is important to consider the accessibility of the interaction so that all students will be able to get the most from the experience. Some key ways to ensure accessibility:
- Keep the text large: Remember when the H5P is embedded in your unit site it may appear smaller than in the edit screen.
- Use high contrast: Avoid colours or images that blended into each other (instead opt for black text on a white background).
- Avoid images with text: Images that include text (such as PPT slides or diagrams) can't be read by screen readers. Instead, write the text into the course presentation, or use ALT tags.
- Provide alternatives: You can enable ' convert to pdf ' so students can download the content, use captions on videos and ALT tags on images.
Incorporate interactive elements into a Course Presentation
The short video below provides more guidance on how to add additional elements to your H5P Course Presentation.
Step-by-step tutorial
More information about creating a Course Presentation H5P is available here: H5P Course Presentation Tutorial .
Using an existing PowerPoint
Want to create a Course Presentation from an already created PowerPoint presentation? See our article on How to create a Course Presentation from a PowerPoint .
Creating an H5P Course Presentation
With the H5P Course Presentation tool, you can create and present asynchronous educational material to your students with slides that incorporate multimedia and interactive features. This format enables you to assemble your course material in a dynamic and interactive way. Students can navigate through the slides, engaging with embedded quizzes and videos as they go. It's an effective alternative to traditional methods like PowerPoint slides, PDFs, or standard text-heavy web pages.
The H5P Course Presentation allows educators to create and present content in an engaging way, consistent with Active Learning principles. The Course Presentation can also be used for formative tasks to provide students with opportunities for self-assessment and consolidation of knowledge.
Exportable Text Areas in a H5P Course Presentation also offer a unique opportunity for students to engage with your content. These text areas can be embedded throughout the presentation, allowing students to record their reflections, ideas, notes, and answers to questions as they interact with it. Anything the student inputs in these fields will be collated into an individual summary that they can download as a Word document.
Preview an example H5P Course Presentation (opens in new tab) , that includes Fill in the Blanks, Video, and Multiple Choice questions.

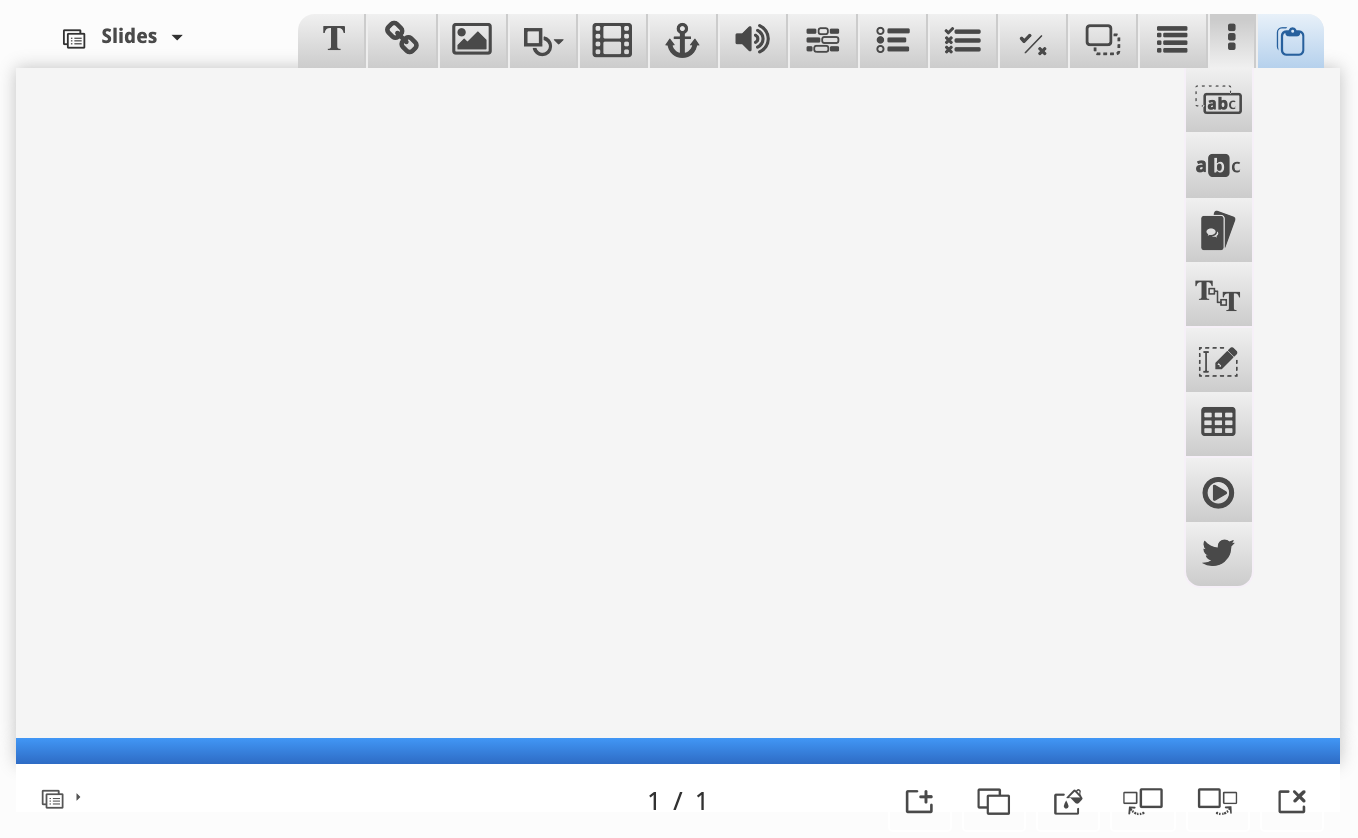
The Slides tab and settings menu

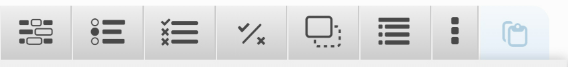
The top menu

- Add or format text,
- Add or update a hyperlink,
- Add or update an image,
- Add shapes (square, circle, horizontal or vertical lines),
- Add or update a video,
- Add or update a link to a slide within the H5P Course Presentation,
- Add or update an audio file.

- Fill in the Blanks
- Single Choice Set
- Multiple Choice
- True/False Question
- Drag and Drop
- More elements. This includes other less common, but still useful options including Tables, Interactive Video , Exportable Text (covered later in this article) and more.
- Paste content from the clipboard.
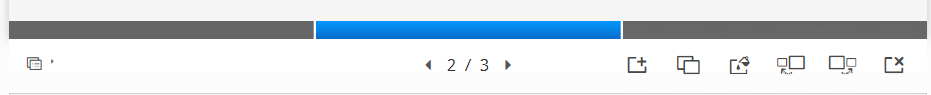
Slide options

From left to right:
- Show or hide the sidebar navigation,
- Current slide / Total slides. In the image above, the Course Presentation is displaying slide 2 of 3,
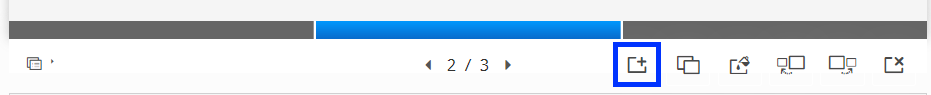
- Add new slide,
- Clone slide,
- Slide background - please be mindful of colour contrast requirements when selecting background colours and images,
- Move slide left - e.g. move the current slide (slide 2) to become slide 1 in the order,
- Move slide right - e.g. move the current slide (slide 2) to become slide 3,
- Delete slide.
- Enter alt text into the Alternative text field.
- (Optional) You can provide hover text – text displayed when students hover their mouse pointer over an image.
- Comments can also be added to the image that are displayed at the end of the presentation when students choose to display suggested answers.
- Drag and drop the image to move it to the desired position on the slide.
- Use the Edit text toolbar to format text.
- Comments can also be added to the text that is displayed at the end of the presentation when students choose to display suggested answers.
- Background Opacity: a 0 value means the text box will be transparent, and a 100 value means the text box will have a white background.
- Check Display as button to replace the text box with a button students click on to read the text in the pop-up.

- The text entered in the Title text field will be displayed on the slide.
- Enter the URL into the URL text field.
- Comments, opacity, and the ability to display the link as a button rather than text are the same as described above for images.
- The Summary activity allows students to make an interactive summary of the key points in the Course Presentation.
- After adding introductory text or a question, add statements that summarise the Course Presentation. Note: The first statement is the correct statement.
The Exportable Text activity allows students to write into text fields within an H5P Course Presentation and export the collated text to a Word document.
You can include prompts for the students in the text boxes, as well as generic automated feedback in the exported document.
Some potential use cases include:
- Summarising the subject material in the student's own words for note-taking,
- Reflecting on stimulus,
- Writing pre- and post-evaluations on perspectives prior to engaging in another activity, e.g. prior to and after completing a module,
- Drafting components of essays with integrated feedback.
With the ability to export the file as a Word document, students can easily upload the document to a Moodle Assignment for marking. Students can edit the Word document, once downloaded, as with any other Word document.
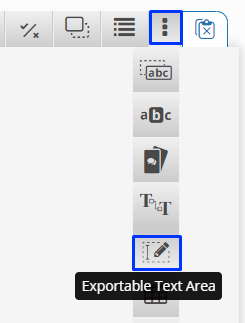
Steps for Creating an Exportable Text Activity
To create an Exportable Text activity in the H5P Course Presentation:
- From the H5P Course Presentation, click More elements (three vertical dots) to show more options.

- Enter a Label/heading to display the answers in the exported document.
- To include prompts in the text entry boxes, enter the text for the prompt and click on Always display comments . This will then show as a question mark popup in the corner of the text entry area, as displayed below.
- To automate feedback, ensure Include comments in the exported document is selected, and uncheck Always display comments.
- Click and drag to move or resize the Exportable Text Area on the slide.

- Click the Save and display button to view the H5P Course Presentation.
Related information
- Creating Multiple Choice questions using H5P | L&T Hub resource
- Creating interactive videos with H5P | L&T Hub resource
- Creating Fill in the Blanks Activities with H5P | L&T Hub resource
- H5P Documentation - H5P Course Presentation tutorial | External resource
- UOW Office Kit available via the intranet | UOW resource
Contact Learning, Teaching & Curriculum
Request support
Contribute to the Hub
Provide feedback
H5P Interactive Content in Moodle
- What is H5P
Using H5P in Moodle
- Best Practices
Workshop Links
- Register for a workshop
- Watch a recorded workshop
Are you ready to give your students a richer, more engaging learning experience in Moodle? Upgrade your Moodle course with dynamic, interactive media using the H5P “Interactive Content” activity type. H5P allows you to create a variety of tasks to provide interactive content delivery and quick knowledge checks alongside your course content within Moodle.
What is H5P?
H5P is a content authoring tool that allows instructors to easily create rich, interactive and reusable HTML5 content using the “Interactive Content” activity in Moodle. Using H5P in Moodle, you can:
- Add questions or pop-ups to text and images to break up lengthy content and make delivery more interactive.
- Create visually dynamic activities for self-checking and practicing application of knowledge.
- Build low-stakes formative assessments to track student progress.
Explore H5P examples
The H5P Resource Library is a Moodle resource site where you can find examples and guidance for creating various H5P content types in Moodle at NC State. You must be logged in with your NC State ID in order to self-enroll in this Moodle project space.
H5P offers more than 50 content types , not all of which have been fully integrated into Moodle. Those not included in Moodle can still be inserted using embeddable code, but they cannot be created or modified within Moodle, nor can they be graded. The content types you will be able to create within Moodle are listed below and can be classified into three groups:
- Gradable : Content types that allow users to type, drag, or select an answer.
- Not gradable : Content types where no answer selection is possible.
- Compound : Content types that can include other content types. Compound content types may be graded if gradable content types are included in it.
| Drag and Drop Drag the Words Fill in the Blanks Find the Hotspot Flashcards Image Choice Mark the Words Multiple Choice question Single Choice question set True/False question | Accordion Agamotto Audio Collage Column Dialog Cards Image Hotspots Image Slider Memory Game Timeline | Branching Scenario Course Presentation Interactive Book Interactive Video Quiz (Question Set) Summary Virtual Tour (360) |
Get started with H5P
The following DELTA Knowledge Base articles will help you get started creating and using H5P interactive content in Moodle:
- Overview of H5P Interactive Content
- Creating an H5P Activity in Moodle
- Reusing an H5P Activity in a Moodle Course
- Embedding H5P Content in Moodle
Best Practices for Using H5P
Make sure h5p activities support your learning objectives.
To effectively facilitate engagement in the course, H5P activities should align with your learning objectives. H5P activities should allow students to build and practice applying knowledge that helps them to be successful in more formal assessments, and ultimately achieve the desired learning outcomes. Avoid adding H5P activities that don’t connect meaningfully to the instructional content just because they look fun and add “interest.”
| Learning Objective | Possible H5P activity |
|---|---|
| common phrases from Spanish to English | with the Spanish phrase and audio pronunciation on one side of the card and English translation on the other side. |
| key events that occurred during the War of 1812. | showing the dates of key events and information about them. |
| components of a residential hybrid solar energy system. | activity where the background image is a diagram showing the components of a residential hybrid solar system, with each component having its own drop zone. The draggable items are the names of the components. |
| the slope of a line given the coordinates of two points. | question with an image of a coordinate grid showing two points. The answer choices include the correct answer and 3 incorrect answers. |
| the process you would use to determine the pH of an unknown sample. | virtual lab exercise that walks through the steps of determining pH of a sample and allows students to make choices leading to different outcomes. |
Use H5P activities for low-stakes knowledge building and practice, not major assessments
H5P is not recommended for major assessments because answer data can’t be tracked/exported securely like Moodle activities.
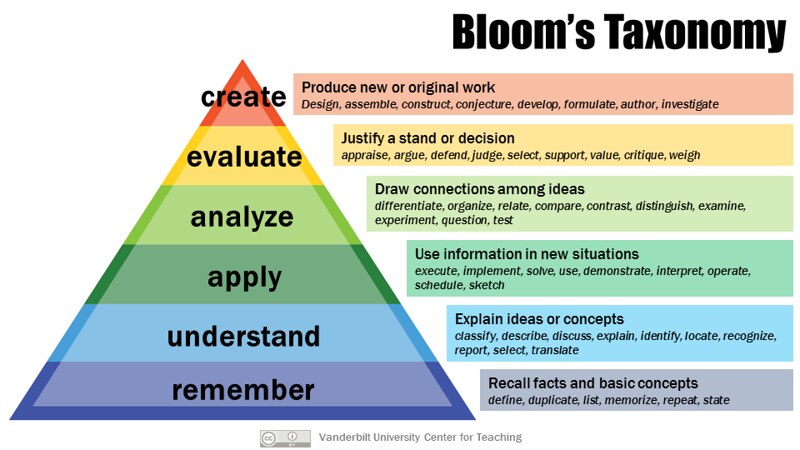
H5P interactive content types are best suited for content delivery or low-stakes knowledge checks that assess learning at the lower levels of Bloom’s Taxonomy , such as Remember and Understand .

Provide clear instructions for each activity
In the description box for each H5P activity, we recommend that you include:
- A description and instructions for completing the activity
- Full-screen viewing instructions, if the activity is best viewed that way
- Whether the activity will count in the Moodle gradebook
- If it will be graded, how many points it is worth (make sure that you specify the correct number of points in the “Maximum grade” field in the grade settings.)
- The learning objectives the activity is intended to support
- Video source, if you did not create it yourself
Example description:
This interactive video will introduce you to Bloom’s Taxonomy and how you can use it to create learning outcomes, or objectives, for your course. Watch the video and answer the questions when they pop up (the video will pause while you answer the questions). This activity is for practice only; your score will count for activity completion but will not be calculated into your overall course grade.
This activity supports the following module learning objectives:
- MO 1.1 List the levels of Bloom’s Revised Taxonomy
- MO 1.2 Explain how using Bloom’s Taxonomy can be used to create learning outcomes
Video source: Colorado Community College System. [CCCS CHAMP]. (2017, August 23). Bloom’s Taxonomy: What it is and How to Use it to Create Learning Outcomes [Video]. YouTube. https://youtu.be/ypKme1_hfIA
Manage non-graded H5P activities in the Moodle gradebook
Every H5P activity you create in Moodle will add a column to the gradebook, whether it is gradable (allows answer selection) or not. We recommend putting non-graded H5P items in a separate category in the Moodle gradebook that will not get calculated into the overall course grade.
- Create a category in your gradebook for “Non-graded H5P” activities and give it a weight of zero (see Using Weights in Moodle’s Gradebook ).
- When you create an H5P activity that cannot or will not be graded, select the “Non-graded H5P” category in the Moodle grade settings for the activity.
- Optional: Provide an explanation in the activity description about how the activity will not count towards the course grade.
Practice and test
We recommend that you practice creating H5P activities in a WolfWare Project space so that you can explore the different content types and settings before putting H5P into your live course.
- Save your progress often to avoid losing your work.
- Use the Student View feature in Moodle to make sure that the H5P activities look and work for students the way you expect them to.
There are more than dozens of different H5P content types that you can use in Moodle. You can view examples of many of them in the H5P Resource Library (go.ncsu.edu/h5p). (Note: You must be logged in with your NC State ID in order to self-enroll in this Moodle resource site). Below are some additional examples of learning objectives and H5P activities that could be used to support them.
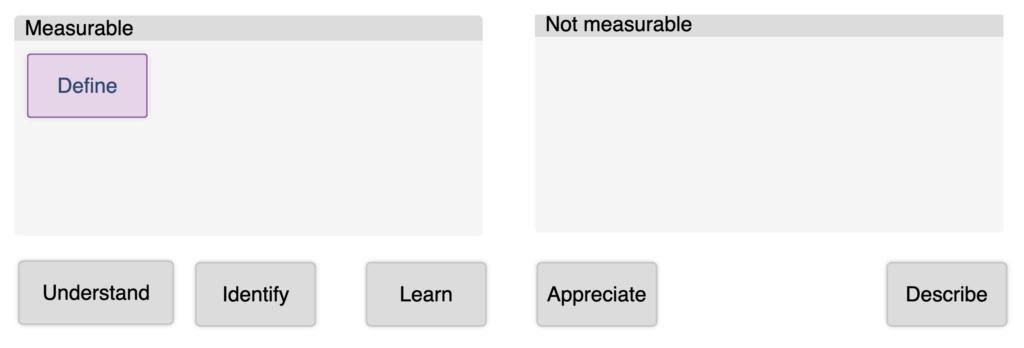
Learning Objective: Differentiate between verbs that are measurable and verbs that are not. H5P Content Type: Drag and Drop activity with two drop zones: Measurable and Not Measurable. Create draggable items containing verbs for learning objectives.

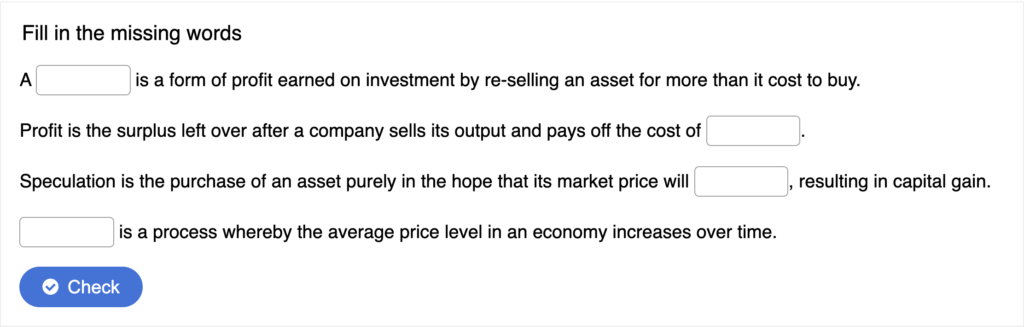
Learning Objective: Define key terms related to economics. H5P Content Type: Fill in the Blank definitions that contain blanks where the correct words must be typed.

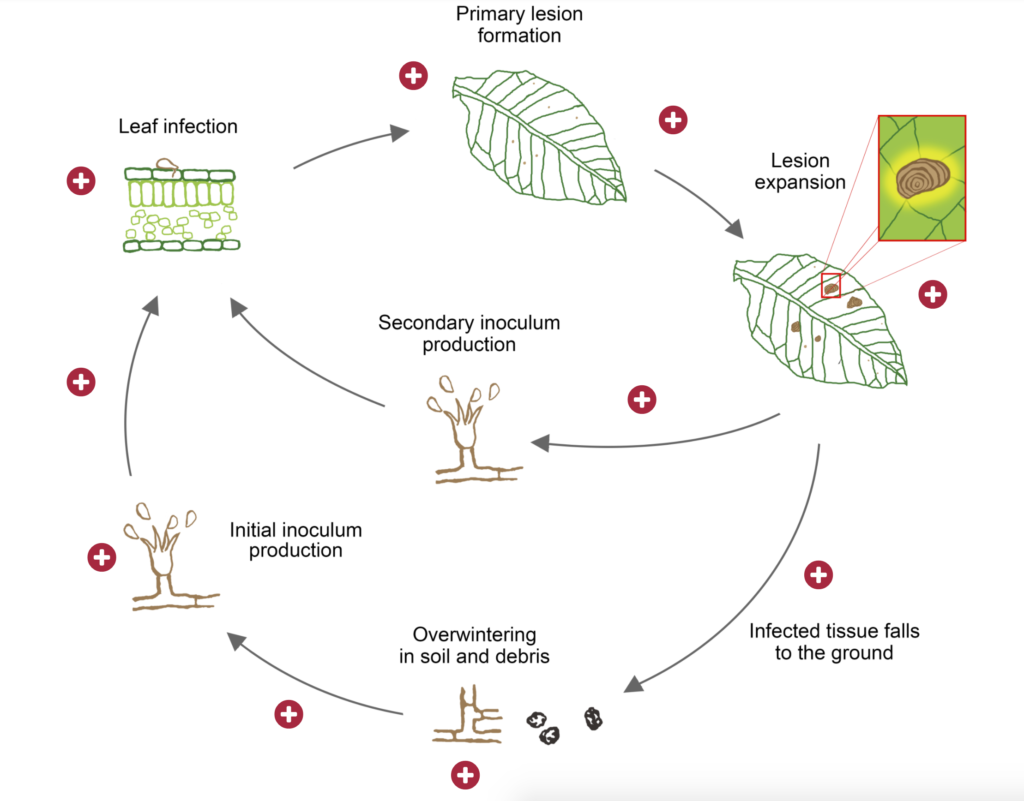
Learning Objective: Describe stages in a plant disease cycle H5P Content Type: Image Hotspot where the background image is a diagram of a plant disease cycle. When clicked, hotspots show additional information about the various stages. (Note that the image is a screen shot and does not have functioning hotspots.)

Workshop Content
View the workshop slides and handout .
Watch the recording (duration 54:21)
Additional resources
H5P articles in the DELTA Knowledge Base
H5P Resource Library ( go.ncsu.edu/h5p ) – Moodle resource site with examples
H5P.org – Learn more about H5P, view tutorials and search user forums
CREATE, SHARE AND REUSE INTERACTIVE HTML5 CONTENT IN YOUR BROWSER
What is H5P? How do I create my own H5P interactive content? University projects using H5P Disclaimer Accessibility Open Education Resources (OERs) Exemplars
What is H5P?
H5P is a free and open-source content collaboration framework based on JavaScript. H5P is an abbreviation for HTML5 Package, and aims to make it easy for everyone to create, share, reuse and modify interactive HTML5 content. Currently there are over 50 default content types available, but you can add more from the community or create your own bespoke template.
- Accordion – Create vertically stacked expandable items
- Advent Calendar (beta) – Create an advent calendar
- Agamotto – Present a sequence of images and explanations
- AR Scavenger – Augmented reality fun!
- Arithmetic Quiz – Create time-based arithmetic quizzes
- Audio Recorder – Create an audio recording
- Branching Scenario – Create dilemmas and self paced learning
- Chart – Quickly generate bar and pie charts
- Collage – Create a collage of multiple images
- Column – Column layout for H5P Content
- Complex fill the blanks – Fill in the missing words
- Cornell Notes – Take notes using the Cornell system
- Course Presentation – Create a presentation with interactive slides
- Crossword – Create a crossword puzzle
- Dialog Cards – Create text-based turning cards
- Dictation – Create a dictation with instant feedback
- Documentation Tool – Create a form wizard with text export
- Drag and Drop – Create drag and drop tasks with images
- Drag the Words – Create text-based drag and drop tasks
- Essay – Create essay with instant feedback
- Fill in the Blanks – Create a task with missing words in a text
- Find Multiple Hotspots – Create many hotspots for users to find
- Find the Hotspot – Create image hotspot for users to find
- Find the words – Grid word search game
- Flashcards – Create stylish and modern flashcards
- Guess the Answer – Create an image with a question and answer button
- Iframe Embedder – Embed from a url or a set of files
- Image Choice – Create a task were the alternatives are images
- Image Hotspots – Create an image with multiple info hotspots
- Image Juxtaposition – Create interactive images
- Image pairing – Drag and drop image matching game
- Image Sequencing – Place images in the correct order
- Image Slider – Easily create an Image Slider
- Impressive Presentation – Create a slideshow with parallax effects
- Interactive Book – Create courses, books or tests
- Interactive Video – Create videos enriched with interactions
- KewAr Code – Create QR codes for different purposes
- Mark the Words – Create a task where users highlight words
- Memory Game – Create the classic image pairing game
- Multiple Choice – Create flexible multiple choice questions
- Personality Quiz – Create personality quizzes
- Questionnaire – Create a questionnaire to receive feedback
- Quiz (Question Set) – Create a sequence of various question types
- Single Choice Set – Create questions with one correct answer
- Sort the Paragraphs – Create a set of paragraphs to be sorted
- Speak the Words – Answer a question using your voice (Chrome only)
- Speak the Words Set – A series of questions answered by speech (Chrome only)
- Structure Strip – Interactive structure strip
- Summary – Create tasks with a list of statements
- Timeline – Create a timeline of events with multimedia
- True/False Question – Create True/False questions
- Virtual Tour (360) – Create interactive 360 environments
How do I create my own H5P interactive content?
There are 3 quick ways to start creating H5P content:
- Use the free H5P.org authoring tool (free user account required) and publish content on their server
- Add the H5P plugin to your existing publishing system (WordPress, Moodle or Drupal)
- If you are a University of Edinburgh staff or student, please contact us for free access to this H5P repository (you will be given your own dedicated space within this website)
University projects using H5P
For news about University of Edinburgh projects and people using H5P interactive content please read our ‘H5P’ tagged blogs posts .
Please be aware that this website is not an centrally supported ISG business service (high priority), but a technical service which relies on the lower priority ISG web hosting service.
Accessibility
How accessible is h5p content.
H5P content types have all been tested against the criteria for Web Content Accessibility Guidelines (WCAG) 2.1 AA support. The content types have gone through a lot of testing with various screen readers, keyboard navigation, zooming, code inspection and more.
Full list of H5P content types and their accessibility status
WCAG 2 requirements (success criteria) and techniques

Guidance on making your H5P content accessible
For expert advice on making sure your courses are inclusive and accessible please read the University’s Learning Technology and Accessibility webpages:
Accessibility guidance for course creators
University’s Accessible and Inclusive Learning Policy .
Open Education Resources (OERs) are online resources that are available for others to use to support learning. They are part of a worldwide movement to promote and support sustainable educational development – the use of the term ”OER” is attributed to a UNESCO workshop in 2002. The sharing of open educational materials is in line not only with University of Edinburgh’s mission but also with a global movement in which research-led institutions play a significant role.
The University of Edinburgh has an ‘OER policy’, which outlines the institutional position on OERs and provides guidelines for practice in learning and teaching. You can find the policy on the Academic Services, Policies page under ‘Learning and Teaching’, or link directly to the document here:
- Open Educational Resources Policy (PDF).
To find out more on OERs please visit the University of Edinburgh’s Open.Ed website.
Below is a small selection of H5P content types that you can play with, download, share or embed.
Image Hotspot
Interactive video, image juxtaposition.
The Ecce Homo (Behold the Man) in the Sanctuary of Mercy church in Borja, Spain, is a fresco painted circa 1930 by the Spanish painter Elías García Martínez depicting Jesus crowned with thorns. Both the subject and style are typical of traditional Catholic art.
While press accounts agree that the original painting was artistically unremarkable, its fame derives from a good faith attempt to restore the fresco by Cecilia Giménez, an untrained elderly amateur, in 2012. The intervention reinterpreted the painting and made it look similar to a monkey, and for this reason it is sometimes known as Ecce Mono (Behold the Monkey).
- Wikipedia article
Both images within this interaction are copyright © Associated Press 2013.
Multiple Choice
Drag and drop.
Other destinations
- 55.2597 59.7925 1 Taganai National Park
Chelyabinsk airport ( CEK IATA )
| This travel guide to is an and may need more content. It has a , but there is not enough present. If there are and listed, they may not all be at status or there may not be a and a "Get in" section describing all of the typical ways to get here. Please and ! |
- Has custom banner
- Has mapframe
- Has map markers
- Outline regions
- Outline articles
- Region articles
- Bottom-level regions
- All destination articles
- Has Geo parameter
- Pages using the Kartographer extension
Navigation menu
- Chelyabinsk Oblast /
This page provides a complete overview of Miass, Chelyabinsk Oblast, Urals, Russia region maps.
Choose from a wide range of region map graphics. From simple outline maps to stunning panoramic views of Miass.
Get free map for your website. Discover the beauty hidden in the maps. Maphill is more than just a map gallery.
Graphic maps of Miass
Maphill enables you look at the region of Miass, Chelyabinsk Oblast, Urals, Russia from many different perspectives. Each angle of view and every map style has its own advantage. Start by choosing the map type. You will be able to select the style of the map in the very next step.
Select the map type
View of the landscape from above. The default and most common map view.
Perspective view at an elevation angle of 60°.
View of the landscape at an angle of 30°. The most panoramic view.
Combination of a map and a globe to show the location.
Colored outline maps. Many color schemes to choose from.
Detailed maps of Miass
Do you need a more detailed and accurate region map than map graphics can offer? Choose from the following map types.
The default map view shows local businesses and driving directions.
Terrain Map
Terrain map shows physical features of the landscape. Contours let you determine the height of mountains and depth of the ocean bottom.
Hybrid map combines high-resolution satellite images with detailed street map overlay.
Satellite Map
High-resolution aerial and satellite imagery. No text labels.
Find a location in Miass
Enter the name and choose a location from the list. Search for cities, towns, hotels, airports or other locations within Miass. Search results will show graphic and detailed maps matching the search criteria.
Places in Miass
Browse the below list of cities, towns and villages in Miass, Chelyabinsk Oblast, Urals, Russia. Many different map types are available for all these locations.
- Cheremshanka – Zolotoy Plyazh
- Cheremshanka
- Chernovskoye
- Indashtinskiye
- Izvestkovyy
- Mashgorodok
- Melent'yevka
- Melent'yevskiy
- Mukhametovo
- Nizhniy Atlyan
- Novoandreyevka
- Novotagilka
- Severnyye-Pechi
- Vasil'yevka
- Verkhniy Atlyan
- Zolotoy Plyazh
It's not Maphill. It's you.
Maphill is definitely the most comprehensive map gallery on the web. But the gallery isn't much of a gallery without visitors. If you like any of Miass maps, please don't keep it to yourself.
Share this page.
Use the share buttons for Facebook, Twitter or Google+. Give your friends a chance to see how the world transformed into images looks like. The maps of Miass are just few of the many available.
Get Miass maps for free.
You can easily download, print or embed Miass, Chelyabinsk Oblast, Urals, Russia maps into your website, blog, or presentation. Maps in the form of a static image display the same in all browsers.
Free images are available under Free map link located above the map on all map pages.
Be inspired.
It has been said that Maphill maps are worth a thousand words. That's certainly true. But it's still very little compared to what you can experience when you visit Miass, Chelyabinsk Oblast, Urals, Russia.
Visit Miass, Chelyabinsk Oblast, Urals, Russia.
Miass has a lot to offer. It is not possible to capture all the beauty in the maps.
Hotel bookings in Miass.
If any of Maphill's maps inspire you to come to Miass, we would like to offer you access to wide selection of nearby hotels at low prices and with great customer service. Book hotels online and save money. Best price is guaranteed.
Thanks to our partnership with Booking.com you can take advantage of large discounts for hotel bookings in Miass and withtin the area of Chelyabinsk Oblast.
Miass hotels
See the full list of destinations in Miass , browse destinations in Chelyabinsk Oblast , Urals , Russia , Asia or choose from the below listed cities.
- Hotels in Miass »
- Hotels in Chelyabinsk Oblast »
- Hotels in Urals »
- Hotels in Russia »
- Hotels in Asia »
Hotels in popular destinations in Miass
- Miass hotels »
- Turgoyak hotels »
- Leninsk hotels »
- Izvestkovyy hotels »
- Cheremshanka hotels »
- Indashtinskiye hotels »
- Mayak hotels »
- Kushtumga hotels »
- Selyankino hotels »
- Ural-Dacha hotels »
- Stroiteley hotels »
- Tyyelga hotels »
- Dinamo hotels »
- Mukhametovo hotels »
- Taly hotels »
Popular searches
A list of the most popular locations in Russia as searched by our visitors.
- Martynovsky District
- Kursk Oblast
- Yenisei River
- Krasnoyarsk
- Ural Mountains
- Kabardino-Balkarian Republic
- Kaliningrad Oblast
Recent searches
List of the locations in Russia that our users recently searched for.
- Bol'shaya Martynovka
- Tomsk Oblast
- Lake Baikal
The Maphill difference
No map type or map style is the best. The best is that Maphill enables you to look at Miass from many different angles and perspectives.
We automated the entire process of turning geographic data into map graphics. Thanks to that, we are able to create maps in higher quality, faster and cheaper than was possible before.
Different perspectives
The map of Miass in presented in a wide variety of map types and styles. Maphill lets you look at the same area from many different perspectives.
Fast anywhere
Maps are served from a large number of servers spread all over the world. Globally distributed delivery network ensures low latency and fast loading times, no matter where on Earth you are.
Easy to use
All maps of Miass are available as static images. You can print, download or embed maps very easily. No JavaScript, no API, no platform dependencies.
Vector quality
We create each map individually with regard to the characteristics of the map area and the relevant graphic style. Maps are assembled and kept in a high resolution vector format throughout the entire process of their creation.
Real Earth data
We only use data collected by the satellites or based on bathymetric surveys. All maps are constructed from real data. This is how the world looks like.
Experience of discovering
Maphill maps will never be as detailed as Google maps or as precise as designed by professional cartographers. Our goal is different. We want to redefine the experience of discovering the world through the maps.
Always free
Maphill was created with the goal of making the web a more beautiful place. Without you having to pay for that. All our map images are, and will always be, available for free.
Spread the beauty
Embed map of Miass into your website. Enrich your blog with quality map graphics. Help us to make the web a more beautiful place.
Maphill is the web's largest map gallery.
Get a free map for your website. Explore the world. Discover the beauty hidden in the maps.




IMAGES
VIDEO
COMMENTS
The Image Hotspot is not included in Course Presentation. However there is an option in "Text" and "Image" in Course Presentation to be inserted as a button. I have created a simple content here to demonstrate this. Feel free to download and upload it to your systems. -BV.
H5P empowers everyone to create, share and reuse interactive content - all you need is a web browser and a web site that supports H5P. H5P - Create and Share Rich HTML5 Content and Applications ... Unfortunately, it's not possible to add an Image Hotspot to a Course Presentation. The closest thing I can suggest is placing them both in a Column.
T_T. I think that make an option for add other content into Course Presentation. In fact, I need to add 2 function : image hotspots and play audio on the silder for making learning Japanese matierals. I have tried to use Column content for add 2 hotspots in one images , but there's no option to add audio. If have no image hotspot into Course ...
A H5P Image Hotspot (also referred to as an interactive image) is an interactive infographic. A hotspot is a clickable area on an image that expands to reveal more information. This information can be text, image, audio, video, weblink, or a combination. This article explains how a H5P hotspot can be created and examples of where they can be used.
Image Hotspots makes it possible to create an image with interactive hotspots. When the user presses a hotspot, a pop-up containing a header and text or video is displayed. Using the H5P editor, you may add as many hotspots as you like. You can configurable: The number of hotspots; The placement of each hotspot, and the associated pop-up content
Hot spots are really useful to explain different parts of an image. Using H5P Hot Spots in Moodle 4.x is extremely easy and you can even embed videos and ima...
Image hotspots makes it possible to create an image with interactive hotspots. When the user clicks on a hotspot, a popup containing a header and text or video is displayed. Using the H5P editor, you may add as many hotspots as you like. You can configure: The number of hotspots. The placement of each hotspot, and the associated popup content.
Open the CLE ( cle.ucsf.edu) Go to the CLE course where you would like to add the activity and turn Edit mode on. Navigate to the content bank in your course to create interactive content and visit the H5P image hotspot tutorial to learn how image hotspots work. Once your activity has been created, navigate to the section where the activity ...
Course Presentations. 7. Flashcards. II. Studio Time. 8. Create a Book & Add H5P Plugin. 9. Exercise 1. 10. Exercise 2. 11. Exercise 3. III. Creating A Book & Adding H5P Plugin. Appendix. H5P Examples. 5 Hotspots There are three types of hotspots. 'Image Hotspots', 'Find the Hotspot' & 'Find Multiple Hotspots' — using right and ...
Course Presentation ; Drag and Drop ; Fill in the Blanks ; Image Hotspots ; Interactive Book ... Summary ; Library; Expert help guides; Digital Learning Skills Hub; H5P; Image Hotspots; Image Hotspots. Image Hotspots. Image Hotspots makes it possible to create an image with interactive hotspots. When the user presses a hotspot, a popup ...
Description. Image hotspots makes it possible to create an image with interactive hotspots. When the user presses a hotspot, a popup containing a header and text or video is displayed. Using the H5P editor, you may add as many hotspots as you like. The following is configurable: The number of hotspots. The placement of each hotspot, and the ...
A H5P Course Presentation contains slides with multimedia, text, and additional types of interactions (interactive summaries, multiple-choice questions and interactive videos). Students can experience interactive learning material and test their knowledge and memory. Slides can be intuitively navigated progressively or students can jump to ...
Creating an H5P Course Presentation - L&T Hub - UOW
Course Presentation Interactive Book Interactive Video Quiz (Question Set) Summary Virtual Tour (360) ... H5P Content Type: Image Hotspot where the background image is a diagram of a plant disease cycle. When clicked, hotspots show additional information about the various stages. (Note that the image is a screen shot and does not have ...
Course Presentation - Create a presentation with interactive slides; Crossword - Create a crossword puzzle ... Find the Hotspot - Create image hotspot for users to find; Find the words - Grid word search game; ... H5P content types have all been tested against the criteria for Web Content Accessibility Guidelines (WCAG) 2.1 AA support. ...
Course Presentation Go To Slide Example - H5P.com. Click the anchor icon to create a 'Go to Slide' radio button. Once inserted, bring this 'transparent' box to the front and place over the desired text/image. Proceed to the next slide to see an example. NEXT SLIDE.
Course Presentation Tutorial
Ozyorsk, Chelyabinsk Oblast
Chelyabinsk Oblast - Travel guide at Wikivoyage
Miass Maps. This page provides a complete overview of Miass, Chelyabinsk Oblast, Urals, Russia region maps. Choose from a wide range of region map graphics. From simple outline maps to stunning panoramic views of Miass. Get free map for your website. Discover the beauty hidden in the maps. Maphill is more than just a map gallery.
A free HTML5-based presentation content type which allows users to add multiple choice questions, fill in the blanks, text, and other types of interactions to their presentations using only a web browser. Create engaging presentations with H5P and Course Presentation in publishing systems like Canvas, Brightspace, Blackboard, Moodle and WordPress.
Media in category "Severny, Nagaibaksky rayon, Chelyabinsk Oblast" The following 12 files are in this category, out of 12 total.
Including new content types into compound content types is not much of an effort, but testing is (especially for nested content, e.g. Video inside Image Hotspots inside Course Presentation inside Branching Scenario). Could you possibly compile a list of requests for including content types in other content types (or simply create a matrix with ...