Thanks for subscribing
All the good wordpress stuff, once every two weeks.
By clicking subscribe, I consent to receiving DEV from WPMU DEV. (You can unsubscribe, any time.)

Thesis 2.0: A First Look
Last week, Thesis 2.0 was released as a premium WordPress Theme Framework. It was the first major update, a total theme re-conception really, in more than four years.
The result is a drag and drop website and theme creator like no other; with the ability to create custom websites in just minutes with absolutely no custom coding.
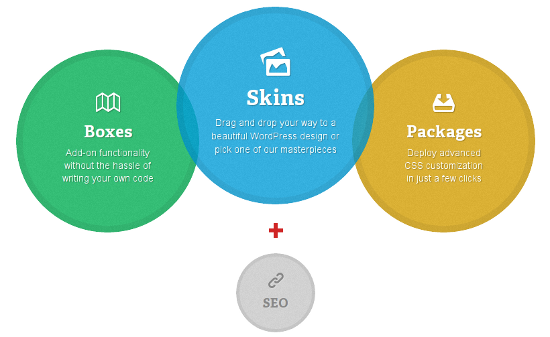
Thesis 2.0 is comprised by four featured areas; Site Options, Skins, Boxes, and Packages. Each has a distinct function, powerful in its simplicity.
Site Options
As its name suggests, this area controls sitewide options like title tags, meta description and keywords, rss feeds, and head scripts. It also allows you to easily add a favicon image, Google and Bing webmaster site verification, and Google’s Rel Author id which adds your pretty little image next to your articles in web search results.

Analytics Tracking
For those who track site analytics through Google you can simply enter your tracking ID – no more lengthy code snippets to cut and paste.
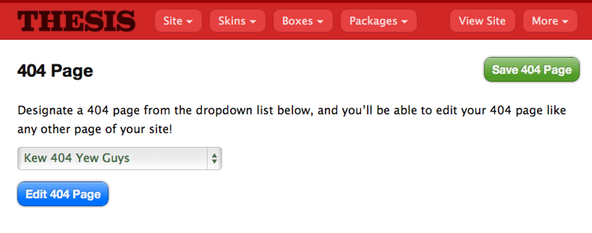
404 Pages can be created quickly from existing WordPress pages, which means they can be editing to display any content you wish, from posts and widgets to custom content like features boxes and sign up forms.
Search Engine Optimization
Like previous versions of Thesis, the 2.0 framework comes with built-in SEO functionality proven by many site owners to be effective, including some of Google’s own developers who run the Thesis framework.
A new addition to the Thesis SEO options includes the ability to add Schema , which is a popular website categorization method currently used by search engines. Any developer will tell you adding schema traits and markup to a website can take time. For most, the meta data is confusing and hard to add, but with Thesis schema can be added with just one click.

Schema helps search engines better classify your data and makes it easier for viewers and searchers to find your site.
Skins are the heart and soul of Thesis 2.0, and to understand them better, it helps to know how other frameworks treat skins – generally in one of two ways:
- as a mere copy of an existing theme with css edits to change things like colors, structure and formatting.
- as a full-fledged child theme with it’s own unique format, structure, and styling.
Either way, traditional skins have been installed as individual themes through the WordPress theme editor, and often require the main framework to be installed and referenced somewhere on the site.
The problem with that setup is that main framework updates often require a developor’s touch to update custom code in the child, or at least, to update the reference to the newly updated main theme.
Thesis Reinvents the WordPress Skin
The structure of Thesis 2.0 is a departure from the traditional, and a complete reinvention of the “skin” concept.
Rather than having a skin be its own theme installed through WordPress, skins are installed through the Thesis 2.0 skin editor, and comprised of custom templates that control the look and feel of each page of your website.
Skins can be as simple as a one page site, and as complex as your imagine can conceive.

Everything is controlled by the drag and drop editor which makes HTML editing a thing of the past. Elements, called “boxes”, are created on the fly and customized with ease, to quickly change a site’s look and feel with just a few clicks.
Skins can be saved, copied, and exported for use in other Thesis 2.0 powered websites, where they can be installed with the click of a button.
Thesis 2.0 takes advantage of the WordPress template hierarchy by creating a system that makes it amazingly easy to add new page templates as quickly as you could add a new post or page in WordPress itself. The result is the ability to create unlimited page templates with absolutely no custom coding.
You can make your home page look different than your single post page, which looks different than your landing page, which can be different than your store pages, which can be different than…well, you get the point. It is that easy.
If skins are the heart and soul of thesis, boxes are the bones – the skeleton that makes up the HTML elements dragged and dropped around in the skin editor.
Every element of your site is contained within a “box,” each with its own options, and, potentially, it’s own ID and custom class. This gives you the ability to add custom css right down the individual HTML element.

Boxes are bits of html and php programming that add functionality to Thesis. A box can consist of a single .php file and can be saved and imported through the Thesis Box Importer. This gives you the ability to save your custom bits and move them from site to site with very little (if any) additional coding necessary – a great time saver for developers.
Thesis 2.0 includes 9 standard box types ranging from nav menus to post boxes. You have the ability to create an unlimited amount of custom boxes which extend the functionality and complexity of your site. Think of boxes like Thesis’s own plugin functionality.
Packages are where Thesis 2.0 stores your site’s CSS.

Packages can be one of 8 standard choices included with thesis, or you can add your own custom packages, which too can be packed up and moved from site to site through the Thesis Package editor screen.
Creating a package is as easy as a few clicks, and custom css can be added to your site with no coding. Depending on the type of package added (menu styling, comments, fonts, columns, etc) the package options will change.

To add even more granular css changes, you can use the additional CSS box included in every package.

This gives you complete control over your site’s css.
Another great feature of the Thesis 2.0 framework is the ability to add custom css variables. Rather than creating custom code and repeating it for dozens of elements in a custom CSS file, thesis allows you to create and reuse css variables throughout your packages.

This can be further refined using custom classes inside the HTML Box editor, and savvy developers can cut even more time off their designs by planning variables ahead of time.
For instance, rather than adding a css selector for every h2 element on the site that has a custom blue color and a font size of 16px, you can create a single variable with that css, and then assign the variable to the html elements which contain the changes you want to make. On larger, more intricate sites using variables can literally save hours of design time.
Thesis 2.0 First Look Summary
Thesis 2.0 provides something for everyone. Newbies will be able to drag and drop their way to a unique custom WordPress website, and experienced developers can use it to cut hours off client site design time – not to mention make template editing even easier than before.
The Thesis community is also a vibrant one, and with custom boxes, packages, and skins planned for release very soon, Thesis 2.0 will quickly become one of the more popular frameworks on the market.
Share article
Hassan Akhtar Hassan Akhtar is the lead dev for Smush and HummingBird. In his free time he enjoys writing about his development adventures at WPGurus.net .
The perfect all-in-one stack for WordPress
Memberships start at just $3/m
WPMU DEV Related
- Better Compression with Brotli
- DEV – I Like My Coffee #000000
- Annual Hosting Plans: We’re Finally Ready for Long Term Commitment
- DEV – Classy in the Streets, A Freak in the Stylesheets
WPMU DEV Favourites
- Instantly Turn Keywords Into SEO Links: This SmartCrawl Tool Automates It For You
- 25 Crucial Questions to Ask Before Outsourcing Your Digital Marketing To An Agency
- Introducing… Domains!
- Hello Quantum…👋…Goodbye Shared Hosting!
Create your free account to post your comment
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply
Already a member? Log in
Login to post your comment
Register now | Reset password
Join our weekly newsletter and get the tips and resources all the WordPress pros use - for free!
- Skip to main content
- Skip to primary sidebar
- Skip to footer
WordPress your way

The Thesis 2.0 Framework for WordPress – A First Look
October 18, 2012 by Wil Ransz

Early August, I posted a review on the Thesis Theme . The version examined at the time was 1.8.5. Just to recall, my final thoughts at the time were: 1) impressed; 2) also a little anxious for Thesis 2.0, since the documentation implies that users of Thesis 2.0 will have to work with PHP classes.
October 2 nd , Thesis 2.0 came available – finally. However, people looking out for an update of Thesis 1.8.5 did not get what they were waiting for. Thesis 2.0 is not an update to 1.8.5. Thesis 2.0 is a completely rewrite – from ground-up.
Writing a new theme framework has its advantages of course. The author – Chris Pearson in this case – does not have to bother about the legacy of Thesis 1.x. That opens opportunities.
The down side is that there is currently no easy migration path. Premium child themes for 1.x will not work with Thesis 2.0. Any customization for 1.x versions, will probably not work with Thesis 2.0. So back to the drawing board?
That is probably why – for existing customers – Thesis 1.8.5 is and will be available next to Thesis 2.0. Thesis 1.x will probably be phased out over time, but for the time being, existing users of Thesis will be able to use both versions next to each other, and gain some time to develop a strategy concerning child themes and customizations.
Getting Ready

Installing Thesis has become easier with 2.0. Previously, you had to upload Thesis over FTP. With Thesis 2.0 it is possible to upload Thesis with WordPress like other themes.
When you enter the Thesis 2.0 panel for the first time, you are welcomed by a transparent page and a green [Click to Get Started] button, which you have to press to continue.
At the top of the page is the Thesis menu bar located. This menu serves six buttons:
To start with the last two; the [View Site] button brings you to the front-end of your site, while the More button offers links to Thesis resources – Blog, User’s Guide, and Support Forum.
Thesis Boxes are the Thesis 2.0 equivalent of plugins – PHP code. Boxes are skin independent, meaning that a Box added in one skin will be available in other skins too. Thesis Packages are CSS code that you can apply to page elements.
The Thesis 2.0 Site Options
Hovering over the [Site] button in the Thesis menu opens a drop down menu:

- HTML Head Editor
- Tracking Scripts
- Home Page SEO
The HTML Head Editor allows you to tweak some general site settings like Title Tag, Meta Robots, RSS Feed and Header Scripts. Only six of the ten toggle boxes show a Gear icon when hovering over the box, indicating there are options to customize. Although the Favicon box shows such an icon there is no field to enter a URL or a button to upload a file.
At the Tracking Scripts you can either enter your Google Analytics Tracking ID in a text field or enter the JavaScript code in a box.
The 404 Page option allows you to select one of your WordPress pages as a custom 404 Page in case of a Page Not Found situation.
At the Home Page SEO settings you can enter the Title Tag, Meta Description, Meta Keywords, and some Meta Robots (noindex, nofollow, and noarchive).
Thesis 2.0 Skins
The [Skins] button gives you two options:

- Select Skin
- Skin Editor
Thesis 2.0 installs with two skins – Thesis Classic and Thesis Blank. The first skin mimics the Thesis 1.x styling, while the last one presents a completely blank canvas.
A nice feature is that you can preview a skin by hitting the [Preview Skin in Development Mode] button. By clicking that button, administrators are able to preview the skin under construction on the front-end, while visitors to the site continue with the current active skin.
The Skin Editor is of course the most existing part of Thesis 2.0. You can either modify the Thesis Classic skin or create your own from scratch. Based on earlier experiences, I decided to create a new skin.
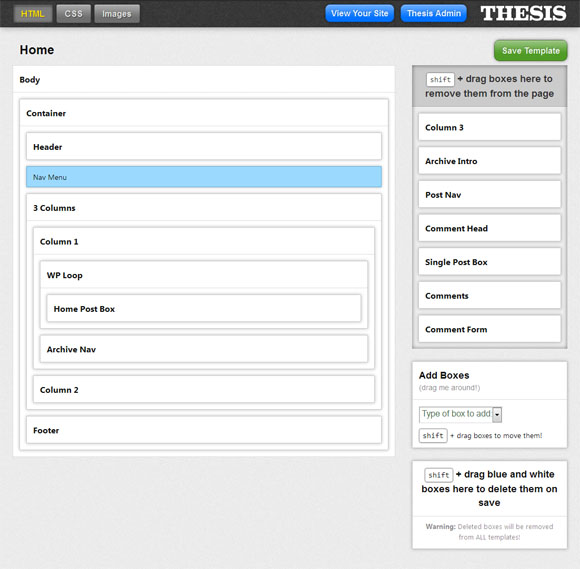
Upon launch, the Skin Editor will open the skin in preview mode or otherwise the active skin. The Skin Editor comprehends the menu bar at the top, the canvas at the left, and three boxes at the right.
The menu bar at the top of the screen serves six buttons:
- View Your Site
- Thesis Admin
- Save Template
You use the first three buttons to build your site. The [View Your Site] conveys you to the front-end, and you the [Thesis Admin] button brings you back to WordPress. And the green [Save Template] button stores your work, of course.

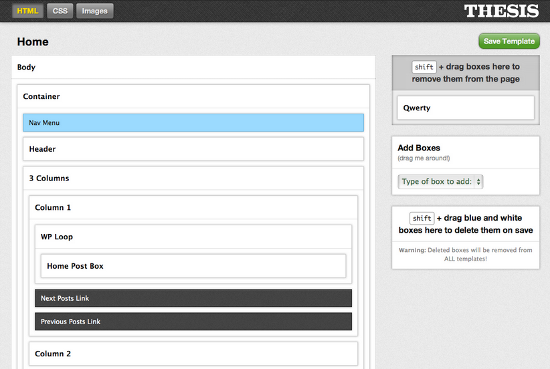
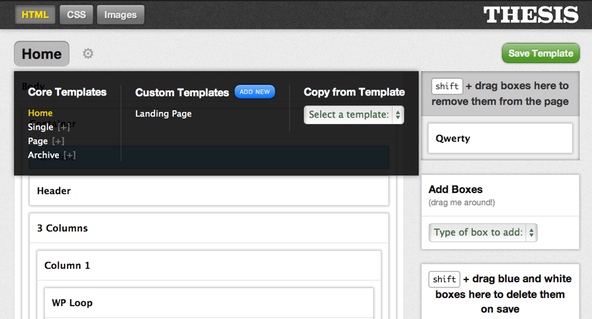
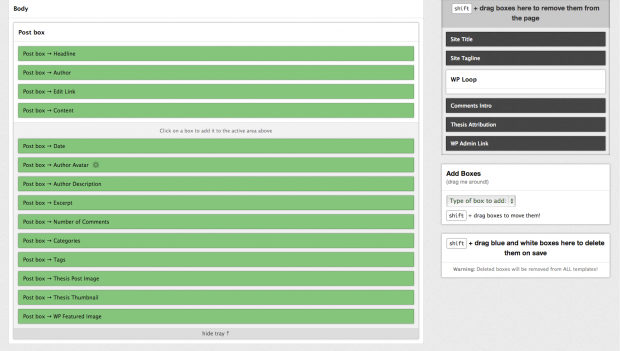
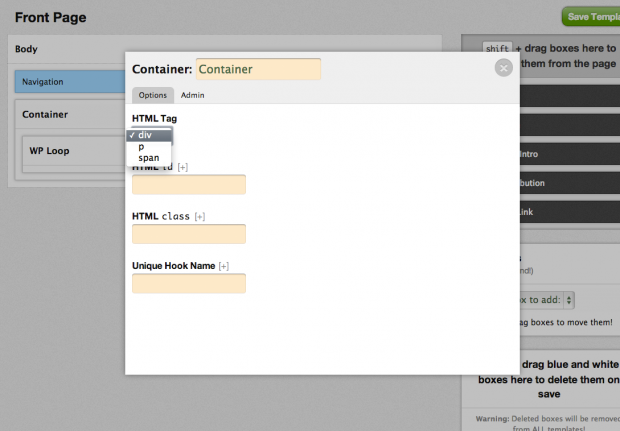
The Skin Editor starts in HTML Mode – with the Template Editor. Besides an empty Body container, the canvas at the left side of the screen is still completely blank – just like the front-end.
In the left corner, just below the menu bar, you will see the name of the current template – Home in this case. Clicking the Template Name triggers a wizard allowing you to select other templates, or create a new one.
Clicking the gear icon at the right side of the template name button – it is really a matter of hovering – allows you to select JavaScript libraries and set the number of posts for the loop.
At the right side of the screen we have three boxes. The top box is like a desktop where you can temporarily store the stuff you are working on. The bottom box acts like a recycle bin. Boxes dropped into this area will be deleted from all templates when exiting the Template Editor.
The middle section allows you create new boxes. When adding a box, you have to assign a type to it. You can choose from:
- WP Nav Menu
- Comments Form
Adding a box is a four step process:

- select a type
- give a name to the box
- drag the box to the desired spot on the canvas
- click the gear icon and enter the desired settings and values – like CSS selectors (ID’s, classes)
Every time you save the template under development, the site is reloaded on the front-end showing you your progress with it. Of course, the site still looks quite naked in this stage, since there is no CSS applied to it yet.
As soon as you create a widget with the Template Editor, this widget area becomes available on the WordPress Widgets page (Appearance >> Widgets). BTW, Thesis 2.0 comes with four custom widgets: Google Custom Search, Killer Recent Entries, Search Widget, and Subscriptions.
The first encounter with the Template Editor was quite annoying. After playing around a bit with it, you learn how to handle it. In order to drag boxes to another container area, you need to press Shift+drag. Within a certain container, you can simply drag the box – without the need to hold the Shift button.
Nevertheless, since I do most of my work on a laptop, I find Shift+drag not very convenient. Anyway, creating a page template is not really difficult. But it is important that you understand the concepts of CSS IDs and CSS classes. Fortunately you do not have to understand PHP classes.
The Thesis 2.0 CSS Editor

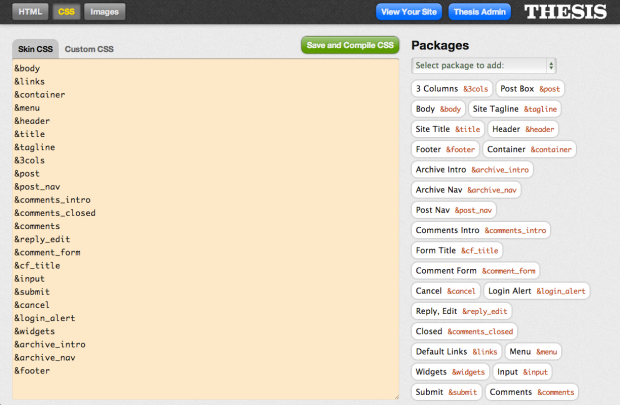
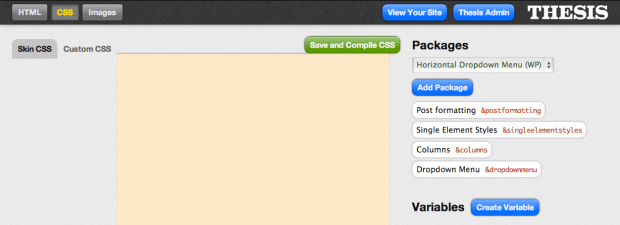
Since we want to dress up the site about with some styling, we need to turn to the CSS Editor. The CSS Editor presents nearly the same menu bar as the Template Editor.
Only the [Save Template] button, has been replaced by a [Save and Compile CSS] button. Next to this green button, is the drop down menu of the Package generator located.
You can either build your CSS from scratch or apply packages. A package is a bunch of CSS rules that you can apply to template elements – like a menu, posts, widgets, etc.
The first step is to create your own packages in collaboration with the CSS Editor. Via the drop down menu just below the Packages heading, you can launch a Package wizards for:
- Single Element Styles
- Horizontal Dropdown Menu (WP)
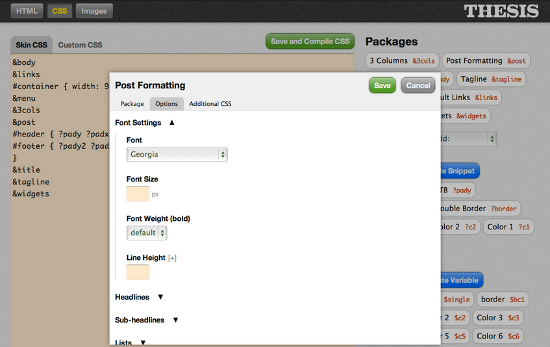
- Post Formatting
Let us have a look at the Post Formatting Package. From the drop down menu in the upper right corner, we select Post Formatting. The Packages wizard appears to help us create the necessary CSS.
The wizard presents three tabs: Package, Options, and Additional CSS. The Package details include entries for the identification of the package: Name, Reference, and CSS Selector.
The Options tab includes toggle sections for Font Settings, Headlines, Sub-Headlines, Lists, and Typography. Only sections relevant to the package regarding are presented here, and every section prompt us to enter necessary details.
Opening the Font Settings for example allows you to:
- select a font – from a list of about 30)
- enter a font size
- select a font weight – normal, bold, etc)
- enter a line height
- select the preferred text alignment – default, left, center, right and justify
When your site design demands CSS rules that you have not been able to enter via the wizard, you can enter these under the Custom CSS tab, which is basically one big text area.
When you are done with the CSS, you click the [Save and Compile CSS] button in order to generate and the actual CSS.
Adding Images with Thesis 2.0

At the right of the HTML and CSS buttons in the menu bar sits the Images button. Apparently the WordPress Media Uploader was not good enough, so Thesis comes with its own uploader.
Images added with Thesis will be added to the images folder of the skin regarding – not to the usual WordPress uploads folder. Why re-inventing the wheel here?
And Now What?
The Thesis community has been waiting a long time for Thesis 2.0 However, I think that the launch was a bit premature. Today, two weeks after the launch, there is still no documentation, there are no tutorials, there are no additional boxes, and there are no additional packages.
We are not talking about a free open source framework, but about a near $200 premium framework with over 50,000 users who have been waiting years for Thesis 2.0. I am sure it is just a matter of time before these issues will be resolved. Either by Thesis or otherwise by the Thesis community.
Yes, I am willing to admit it: Thesis 2.0 looks very promising. It is possible to create page templates simply by drag-and-drop, without coding any PHP. However, I expect that it will be hard to avoid manual CSS coding completely.
May be I will give Thesis 2.0 another try when there is decent set of documentation available. However, I am convinced that it is possible to create websites with Thesis 2.0 without the need to code PHP.
Thesis 2.0 is available with three plans – in any case, you get a 30 day money back guarantee:
- $87 Thesis Basic
- $164 Thesis Basis Plus
- $197 Thesis Professional
The two Basic plans entitle you to only 12 months of upgrades, but with unlimited forum support. The Professional license includes not only unlimited forum support but unlimited upgrades too. Users of Thesis Professional will also get two additional skins and two additional boxes – both are not available yet.
Current owners of the Thesis Personal Option will get Thesis 2.0 for free, but without the Professional options – the additional skins and boxes. When you own a Thesis Theme Developer license you are automatically promoted to Thesis Professional.
When you are seriously interested in Thesis 2.0, the best source at the moment is probably the Thesis 2.0 Launch Party Replay video series. If you want to start working with Thesis 2.0, or even want to learn more about Thesis 2.0, you should check out that webpage.
Disclosure: This post may contain affiliate links . When you follow an affiliate link and purchase an item on the website regarding, Wilwebs may receive a compensation -- but rest assured, not at your expense ;-) .

My name is Wil Ransz, I live in the Netherlands. The first half of my career I had marketing and sales roles in various sectors. Mainly business-to-business (B2B).
Helping business and site owners with their website, and online business is what I do today.
My passion for websites goes way back to era of tables and inline styles in the mid '90s. Nowadays, I prefer creating websites with WordPress.
When I am not working, I like to spend my time outdoors – biking, and hiking.
Newest Posts
- Customizing the Genesis Entry Footer – all taxonomy on one line
- Creating a custom taxonomy in WordPress
- An intelligent Recent Posts widget with posts from other blogs
- Four plugins for embedding RSS feeds
- Adding a Read More link to excerpts of StudioPress Whitespace Pro
Recent comments
- Wil Ransz on Building Awesome Pages with the Elegant Builder Plugin Hi Kelly, The ElegantBuilder allows you to add a CSS class to modules. Let's say...
- Kelly on Building Awesome Pages with the Elegant Builder Plugin Hi, How do you add a background color to a row within the builder? Thanks!
- Matt on How to add Color Schemes to a Genesis Child Theme created with the Dynamik Website Builder Thanks for this; it was exactly what I needed!
Pin It on Pinterest

USV Thesis 2.0
Andy Weissman – Dec 12, 2015
Union Square Ventures has always been a “thesis” driven firm. We maintain specific principles about the internet that guide our investment decisions. While other things like stage and to a lesser extent geography, also matter, our thesis or point of view is the primary thing that guides our decision making.
We last wrote about this a few years ago, in Investment Thesis@USV , where we attempted to describe this view of the world. There, we also tried to describe how dynamic the thesis is, or can be. A few years later, we have a better idea of how our thesis has evolved and now presents, circa 2015.
Since USV was founded, we have focused on the applications layer of the internet. The layer that sits on top of the relatively open and robust infrastructure of the internet, the infrastructure that allows for permissionless connectivity.
Initially, the investments related to that applications layer were what we called “ large networks ” – that is – broad based, mostly consumer-oriented networks that could, or at least aspired to, touch many many people (hundreds of millions or more).
Brad reduced this to 140 characters a number of years ago:
USV in 140 characters: invest in large networks of engaged users, differentiated by user experience, and defensible though network effects — Brad Burnham (@BradUSV) June 8, 2011
This thesis brought us to companies like Twitter , Tumblr , Etsy and Soundcloud – large networks that, to this day, have proven defensible through network effects.
Over time, it became harder – and it’s still hard – for newer entrants, newer broad consumer networks – to gain scale because to do so requires them to displace the time users devote and spend on the new incumbent networks, such as Facebook.
As a result we turned our attention and applied the thesis to those services that support the larger networks – so called “enabling technologies” – that were horizontal in nature, yet also broad with respect to the numbers of networks they could potentially support.
These enabling technologies are basically businesses that provide essential services to the new crop of web companies.
These are investments such as Twilio (a communications service), MongoDB (a database service), Cloudflare (a network and security service), SiftScience (fraud protection), and Firebase (a synchronization service). And a more recent investment – Clarifai (image and visual recognition service).
Then, roughly in the 2012 time frame, we also turned our attention to thinking about market-specific networks: networks in high-value niches that are differentiated and defensible, partially because they are domain-specific. These networks generally have more subtle or less obvious network effects, precisely because they involve something more specific and tight.
These often fall into specific categories – like education or learning ( Edmodo , Codecademy , Skillshare , Duolingo , Quizlet , Stack Exchange ), financial marketplaces ( Lending Club , Funding Circle , Circle Up , C2FO ) healthcare and medicine ( Figure 1 , Human DX , Clue ), science and engineering ( Science Exchange , SimScale ), the law ( Casetext ) and company ownership management ( eShares ).
These more subtle network effects also include platform shifts, such as mobile ( Amino , Figure 1 or Duolingo ), venue shifts (enterprise security delivered in the cloud, such as Cloudflare ), and data networks like SiftScience , which delivers fraud protection by aggregating data points across thousands of domains.
Finally, and more recently we have been thinking and talking about the blockchain and bitcoin. When we analyze the network effects of the large internet platforms, it appears that part of their defensibility is through the centralization of data – user data, interaction data and transaction data.
We started to see that blockchains – by basically being a decentralized data layer – could over time erode those advantages.
So we turned the thesis to the exploration of services that could undermine larger networks by decentralizing the data asset that the large networks have. While this area is obviously early, we have made a handful investments in this decentralized layer including Coinbase (banking and brokerage), OB1 (buy and sell marketplaces) and Onename (identity).
Finally, as infrastructure providers gravitate towards the applications layer, they are underinvesting in connectivity itself at a time when the demand is growing and new technologies are available. Inasmuch as the internet itself is an enabler of creation and creativity, we believe that businesses like Veniam (the “internet of moving things”) and one other unannounced investment we have made will be foundational layers for future generations of technology. So, we have also made a few investments in those telecommunications infrastructure companies with innovative technologies or business models (Access 2.0).
Importantly, the way in which we invest against this thesis is also cumulative – we don’t simply stop investing in any one area as we uncover other ones. It looks something like this, a chart of our active investments over time from 2004-present:

To capture this image into a current version of our investment thesis, we’ve reduced it again today to 140 characters.
This is USV, 2015:
As the market matures, we look for less obvious network effects, infrastructure for the new economy, and enablers of open decentralized data. — Andy Weissman (@aweissman) December 15, 2015
Recommended in Infrastructure for the New Economy
Ghost’s series a.
Hannah Murdoch – Jul 18, 2022
Rebecca Kaden – Feb 7, 2022
Rebecca Kaden – Apr 16, 2021
The best premium WordPress themes and plugins
Home / Blog / Premium WordPress News / Thesis 2.0 Released and Initial Impressions
Thesis 2.0 Released and Initial Impressions

Thesis 2.0 has been released and is now available for download from DIY Themes . After 2 years of development and countless tweets and teasers, the eagerly awaited new version was released on October 1, 2012 with claims the totally rebuilt theme is a “new website engine that will define the future”.
What’s New in Thesis 2.0
Thesis 2.0 is not just an updated version of the Thesis 1.8.x theme, it’s been totally rebuilt from the ground up into an entirely new engine. DIY Themes claims when you use the Thesis framework for WordPress, you can completely customize your theme without digging into ANY code. The new version has 3 main new features:
- Thesis Skins and Skins Editor – Thesis 2 has a visual skin editor for building templates and managing your design. The Thesis Skin Editor lets you “see” HTML and allows you to click on, move and interact with the elements of your website.
- Thesis Boxes – add-on functionality with drag and drop, point and click ease, without the hassle of writing your own code.
- Thesis Packages – allow you to deploy complicated CSS without writing any code while leaving you to interface with the stuff you actually care about—colours, fonts, and other simple properties.

Some of the other features of Thesis 2.0 include the ability to create pixel perfect typography (without any coding), options to create your own custom 404 page in a few clicks, and a template editor that lets you make unique landing pages, or any other page specific web design without needing to get into the code.
Thesis 2.0 Initial User Impressions
Initial impressions of Thesis 2.0 from users have been mixed. Some users are raving about the theme saying it’s great and the features and functions are awesome. On the other hand many people are expressing disappointment, frustration and even anger with Thesis 2.0, claiming its buggy, there is no documentation or instructions, and the user experience is not intuitive and its difficult to use.
DIY Themes is recommending existing Thesis users NOT update to version 2.0 just yet, as they squash the bugs and compile user tutorials and documentation. Also Thesis 2.0 is a totally new engine so current Thesis users will need to take care switching over to the new version. Existing Thesis 1.x designs will not be converted for use in Thesis 2. For current Thesis users DIY Themes have provided a nifty plug-in that allows you to install Thesis 2, and lets you play with Thesis 2 options, without altering your existing site. So that will let you play with the new interface and see if its works for you without any risk.
Unfortunately even after 2 years of development the launch of Thesis 2.0 seems to have been a bit rushed in order to meet a deadline and satisfy member’s requests for the new version. There are always issues, problems that arise with the release of any new powerful piece of software, and learning curves to understand and use it properly. Thesis 2.0 appears to be no different,but does promise be an amazing drag-and-drop theme builder once the initial kinks are ironed out.
Stay tuned for our full review of Thesis 2.0 which is coming soon.
Have you tried Thesis 2.0 yet? What is your experience so far with using Thesis 2.0?
Read more about Thesis and download Thesis 2.0 here .
RELATED POSTS
Author PremiumWP
View all posts by PremiumWP
5 replies to Thesis 2.0 Released and Initial Impressions
Thesis jumped the shark quite a while ago. The Frameworks available that have done such a great job of educating WP users without trying to shoo them down some ghetto proprietary alleyway – killed Thesis. And much for the better for the WordPress community.
There is a lot of hype about how great Thesis is but it just doesn’t live up to the claims. The previous version of Thesis was a nightmare to actually use and customize to any great extent unless you are a hard core coder, and the new version doesn’t look much better. With so many other fantastic WordPress themes and framework available now that stick to WordPress standards rather than use some complex custom system that lock you in like Thesis, I don’t know why you would bother with it.
I don’t like Thesis 2.0, Genesis is much better and cleaner 🙂
@ Robert if you don’t like Thesis why do you promote it?
I tried it out all day yesterday and I was very disappointed!
I have always liked Thesis because for a simple chap like me it was very easy to use.
Now they have made it very difficult and when using it I felt lost.
A real shame.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.

THE magazine for webworkers and site owners
- November 19th, 2012
Thesis 2.0: WordPress Theme Framework Rewritten, A Turn For The Better?
Thesis 2.0 -- re-invented.

Thesis Skins

Thesis Boxes

Thesis Packages

So, How Good Is It?
- For a start, the drag and drop approach could’ve been done better. I’m not saying that Thesis 2.0 Skin Editor is bad in particular, but frameworks such as Headway have had drag and drop functionality before, and done the right way. Once again, not that Thesis 2.0 has done it wrong, but an outright new name for something old, and placing it in new sections within the admin panel is not absolute innovation in my book.
- The UI can be confusing. When I was experimenting with it, my first goal was to create multiple layouts (after all, Thesis 2.0 has bragged about it, right?). However, I could not find any link or button to do so -- until I clicked on the template’s name itself. Now, with semi-finished documentation, how exactly is a new user of Thesis 2.0 supposed to figure out where to go? Agreed, this feature will not hurt you once you’re used to it, say for a week or so. But if you are using it for the first time, be overwhelmed (and confused). Also, don’t expect your knowledge of Thesis 1.0 to come to your aid.
- Speaking of documentation, don’t be too happy, because there isn’t much of it. The Thesis 2.0 team says it had to rush to adhere to the release date of the framework, and thus, documentation is still ‘limited’ . Of course, this factor is likely to be addressed eventually, and by the time this article goes live, there might be many improvements in the documentation.
Sufyan bin Uzayr
Tags: Thesis 2.0 Framework Thesis 2.0 Review WordPress Theme Frameworks
It’s hard to read the texts in this background, plus, the site loading is slow.
Love thesis. Already lots of skins and accessories to Thesis. With 2.0, expecting lot more.
I’ve been using Thesis 2 on nearly a daily basis since the minute it was released, over 1-1/2 mos. ago. I used Thesis 1.XX for quite some time as well(and still do on several sites). In fact, I am an affiliate for the theme. Thesis 1.XX was/is a solid framework that was versatile enough for a range of users. But 2.0 has been a disaster with scant damage control.
The drag and drop you mention isn’t a real time-saver, if you know how to use any CSS and HTML. You can’t order the ‘packages’ so I spend a lot of time sorting through them to find which one I need to edit. Same with the HTML ‘boxes.’ You can reorder them, but if you are working on a decent-sized site, you’ll end up with a list that spans screens, wondering where you put that specific one, or even if you made one at all.
DIY Themes is relying on it’s users to explain how to use it in the member’s forum. The guy in charge prefers to communicate through Twitter. All fine for an open-source theme that’s free, but Thesis is almost $200. And there still is no official user’s manual, instructions, change-logs or anything. (2.01 has been released to address bugs, etc…I asked DIY Themes to provide a change log from 2.0 to 2.01 and was told it would be too long. Too long?)
You can’t migrate your Thesis 1.XX layout to 2.0. You have to rebuild those sites. Mine that are still on 1.XX won’t be making that jump.
New users don’t know what to do with it at all. A lot of its functionality is hidden from view, so a ton of trial-and-error is required. It’s billed for people that don’t want to mess with code, but while that’s technically true–you don’t have to code, but it will be a very sad site–you still need to KNOW how code works and be familiar with it. That promise has made a lot of people upset. And by the time you learn all about WordPress themes, you can just code your own theme, as I and many people do.
I’m finding myself using it less and less, ironically, because my coding is getting so much better because of Thesis 2. I’m just making my own child themes and even themes from scratch or with other naked frameworks now. Bootstrap is easy.
There’s a lot of optimism and celebration about Thesis 2 from a small group of people(who largely are all very proficient with coding and troubleshooting), but I’m not getting it. The efficiencies I thought Thesis 2 might hold from the drag and drop aren’t there, I’m having to debug in Firebug anyway, and with only a few people having the time and skill to make skins to share with other Thesis users, it could be much longer than people think for all the great promises to come to fruition.
I upgraded by accident yesterday – I didn’t realise it had changed so much.
I spent more than 9 hours in tutorials trying to get my site to look not so great.
I have to say that the community is excellent, and there are already a lot of tutorials out there, and advice in the forums is good and appreciated. But there isn’t enough because it’s early days and you’re relying on the goodwill and passion of fans to create tutorials as there is scant info from the developers about how to use it.
I’m not familiar with CSS, but I’m pretty good at following instructions and getting by. The lack of documentation has been annoying. I’m basically stuck with a site I don’t like until people can get round to providing guides on how to make it work.
I’m giving myself one more day of frustration before I think about buying another framework.
I’ve got so many questions that I’m taking to the forum and I feel bad about bugging people, but there’s just nowhere else you can go to find answers. Really don’t think they should promise say it’s easy to use without coding, because as someone without coding knowledge there is absolutely no way I could use this without sitting through tutorials that explain how it all works.
I had a lot of hope for v2.0 and was excited to play with it for the SEO benefits as I did see results with it in the past. This one was a bit of a disappointing and hope they figure some better for v3.0+
So agree with Anton, hope the later version will be better
I installed Thesis 2.0 without using any prior versions and was impressed with it and how easier it was to configure over the regular WordPress theme. However, the only bad part is that I couldn’t find any information on how to “cut over” to using Thesis – I actually had to cut over to a blank Thesis theme and customise it on the live site – which may have caused an issue for anyone on my site at the time. I hope they have instructions now on how to do it!
Still Now Peronsifed Themes and Custom Boxes are not yet in place along with thesis 2.0 eagerly waiting for that.
I love Thesis 2.0. Love, love, love.
Still, the issues you bring up are all valid. And, please people, some real docs? This is NOT an intuitive process!
My biggest concern is that I’ve set up sights for myriad clients on Thesis and there is no way my clients will want to follow the learning curve to 2.0. They like previous versions BECAUSE they don’t have to pay me to do every little thing. But now, not so sure.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
- Introduction
Thesis 2.0 Professional and Mini - Dropbolts
The Thesis 2.0 Professional and Thesis 2.0 Professional Mini dropbolts are two locks for metal frames. This is the heavy-duty version of the Thesis 2.0 Standard and Thesis 2.0 Standard Latchbolt versions: this makes it ideal for entrances of shops, banks, public offices and buildings with many people and for which maximum passive security is necessary. The door can be opened in different ways, such as using cards, PIN codes, etc. They have a high break-in resistance level, in accordance with the EN12209 standard, and are equipped with a hardened steel deadbolt. A Mini version is available, which is smaller and is not operated with a handle and cylinder.
- Heavy Duty version of the Standard and Standard Latchbolt versions
- Deadbolt in hardened steel with 22-mm extension
- Activated with cards and PIN codes
- Can also be installed horizontally on automatic sliding doors
- Can include interlock mode for double-door entrances
- Guaranteed to work even with no electricity supply
- Maximum break-in resistance, in accordance with the EN12209 standard

Certificates
Dop and doc, catalog and brochure, specification sheet, epd (environmental product declaration).
- Connected products and systems
- Mechanical products and systems
- Terms and conditions
- Vulnerability disclosure policy
- Privacy policy
- Cookie policy

Thesis 2.0 Review: 4 Reasons why I’m not a Convert
Themes & Plugins

My Definition of Drag & Drop
Just so we're all on the same page, here was my definition of drag & drop:
The end user can assemble the design of a web page by dragging and dropping key elements/components onto a “canvas” designing the layout/structure of the page.
My Evaluation Criteria
If you read my other article, then you know my criteria:
- Could it create anything other than a blog layout?
- Were there components I could drag and drop to create different designs?
- How many different kinds of components were available to me, did they allow for the kind of expression I was looking for, and were they easy to understand?
- Could I get going on my design without a manual?
- Were the drag and drop designs tightly linked to the page it was for or could I create designs that I could use for multiple pages?
- Did these themes take into account responsive design or mobile visitors?
- How close could I get to my target design/layout?
By way of short cut, I considered the quantity of components I could drag and drop (#2) and the coverage of those items (#3). What I mean is that a drag & drop theme may have 24 different kinds of components but if they're all post-list-related (recent posts, top posts, most commented posts, etc) then it may have a high count but low coverage. Builder by iThemes has a small number but pretty large coverage. Because I care about both, I used two factors for it.
It was a good thing that #4 was on the list because Thesis 2.0 comes with no documentation – a really interesting and frustrating dynamic when some of its features are hidden (but more on that later).
So I started doing my evaluation, just like I had with the other six themes. Unfortunately, I can't give you a score because I was too frustrated to finish. But I can tell you it didn't beat the first 4 or 5. So rather than try to score it, I decided to give you the 4 reasons why I'm not sold on Thesis 2.0.
1. Difficult: The whole point of Drag & Drop is to make things easy
It's a little thing but it's a frustrating thing. Drag and drop should be drag and drop. We all know how to do it. So why make me click on Shift to drag and drop anything? And if I don't click shift before clicking to drag, nothing works. No other drag & drop theme required me to click on shift, so it can't be rocket science. Just saying.
2. Unintuitive: Creating new names for existing things is just confusing
I get that it was supposed to be revolutionary and a brand new start to the web all over. But guess what, other themes have had template builders for a while – like Ultimatum , Headway & Builder . So why create a new nomenclature, found in new places (not under Appearance), that do stuff that others already do? Just so you can call it new? It's unintuitive and makes things really….maddening.
3. Maddening: Hiding features until I randomly click things makes me mad
Thesis 2.0 promises that it's easy to create tons of layouts. Unfortunately you don't know how to do it because there's no link or button. Until, that is, you click on the name of your existing template, and then a pop-up appears that has an option to create a new one. Whoever designed that UI should be beaten and sent to work with Joomla. If I hadn't kept trying for more than 30 minutes to find out how to create new templates, I might have just quit right there!
4. Backfired: You rushed to get it out…and it failed
The last reason I didn't like Thesis 2.0 was because, after all the hoopla, it still changed everything (which likely will bother existing users) but didn't make progress towards things I care about. Mobile and responsive design are big for me. I get why Builder, which is years old, doesn't have a natural architecture that supports it. But Thesis 2.0 is new. So why doesn't it support it natively. Maybe it does. Who knows? I surely don't because there was no documentation. None! And the excuse was that they rushed to get it out the door (which would have been fine if it was intuitive). On top of that, some of the videos I found online referenced features that were no longer there (from an earlier beta). Oh the frustration!
So that was my take. Sorry I can't tell you exactly where it sits, but it's not in the top 3, so why would you include it in your investigation?
Meet Chris Lema
Chris Lema is a seasoned CEO, experienced product strategist, and respected business coach. Executives and entrepreneurs coach with Chris to achieve peak performance for themselves and their teams.
My Leadership Blog
My CaboPress Conference
My YouTube Channel
Sign up to get my articles. People still do that.
Thousands of folks just like you (7000+) regularly get my insights in their inboxes at no cost.
I won't send you spam. You can unsubscribe at any time.
© 2024 Chris Lema

2002 Lancia Thesis 2.0 20V Turbo (185 Hp)

| What is the body type, Lancia Thesis? | Sedan, 4 Doors, 5 Seats |
|---|---|
| What is the fuel economy, Lancia Thesis 2.0 20V Turbo (185 Hp)? | 10.9 l/100 km 21.58 US mpg 25.92 UK mpg 9.17 km/l |
| How fast is the car, 2002 Thesis 2.0 20V Turbo (185 Hp)? | 224 km/h | 139.19 mph 0-100 km/h: 8.9 sec 0-60 mph: 8.5 sec |
| How much power, Lancia Thesis Sedan 2002 2.0 20V Turbo (185 Hp)? | 185 Hp, 308 Nm 227.17 lb.-ft. |
| What is the engine size, Lancia Thesis Sedan 2002 2.0 20V Turbo (185 Hp)? | 2.0 l 1998 cm 121.93 cu. in. |
| How many cylinders, 2002 Lancia 2.0 20V Turbo (185 Hp)? | 5, Inline |
| What is the drivetrain, Lancia Thesis Sedan 2002 2.0 20V Turbo (185 Hp)? | Front wheel drive. Internal Combustion engine. The Internal combustion engine (ICE) drives the front wheels of the vehicle. |
| How long is this vehicle, 2002 Lancia Thesis Sedan? | 4890 mm 192.52 in. |
| How wide is the vehicle, 2002 Lancia Thesis Sedan? | 1830 mm 72.05 in. |
| What is the curb weight, 2002 Lancia Thesis 2.0 20V Turbo (185 Hp)? | 1695 kg 3736.84 lbs. |
| What is the gross weight, 2002 Lancia Thesis 2.0 20V Turbo (185 Hp)? | 2205 kg 4861.19 lbs. |
| How much trunk (boot) space, 2002 Lancia Thesis Sedan? | 480 l 16.95 cu. ft. |
| How many gears, What type is the gearbox, 2002 Lancia Thesis 2.0 20V Turbo (185 Hp)? | 6, manual transmission |
- 3.2 i V6 24V (230 Hp)
- 3.0 V6 (215 Hp)
- 2.4 Multijet 20v (185 Hp) Comfortronic
- 2.4 JTD (175 Hp) Automatic
- 2.4 JTD (175 Hp)
- 2.4 JTD (150 Hp)
- 2.4 20V (170 Hp) Automatic
- 2.4 20V (170 Hp)
- 2.0 20V Turbo (185 Hp)
| Brand | |
|---|---|
| Model | |
| Generation | |
| Modification (Engine) | 2.0 20V Turbo (185 Hp) |
| Start of production | March, 2002 year |
| End of production | September, 2007 year |
| Powertrain Architecture | Internal Combustion engine |
| Body type | Sedan |
| Seats | 5 |
| Doors | 4 |
| Fuel consumption (economy) - urban | 15.2 l/100 km 15.47 US mpg 18.58 UK mpg 6.58 km/l |
| Fuel consumption (economy) - extra urban | 8.3 l/100 km 28.34 US mpg 34.03 UK mpg 12.05 km/l |
| Fuel consumption (economy) - combined | 10.9 l/100 km 21.58 US mpg 25.92 UK mpg 9.17 km/l |
| Fuel Type | Petrol (Gasoline) |
| Acceleration 0 - 100 km/h | 8.9 sec |
| Acceleration 0 - 62 mph | 8.9 sec |
| Acceleration 0 - 60 mph (Calculated by Auto-Data.net) | 8.5 sec |
| Maximum speed | 224 km/h 139.19 mph |
| Weight-to-power ratio | 9.2 kg/Hp, 109.1 Hp/tonne |
| Weight-to-torque ratio | 5.5 kg/Nm, 181.7 Nm/tonne |
| Power | 185 Hp @ 5000 rpm. |
| Power per litre | 92.6 Hp/l |
| Torque | 308 Nm @ 2200 rpm. 227.17 lb.-ft. @ 2200 rpm. |
| Engine layout | Front, Transverse |
| Engine Model/Code | 841 E.000 |
| Engine displacement | 1998 cm 121.93 cu. in. |
| Number of cylinders | 5 |
| Engine configuration | Inline |
| Cylinder Bore | 82 mm 3.23 in. |
| Piston Stroke | 75.65 mm 2.98 in. |
| Compression ratio | 8.5:1 |
| Number of valves per cylinder | 4 |
| Fuel injection system | Multi-port manifold injection |
| Engine aspiration | Turbocharger, Intercooler |
| Valvetrain | DOHC |
| Engine oil capacity | 5.5 l 5.81 US qt | 4.84 UK qt |
| Engine oil specification | |
| Coolant | 8.6 l 9.09 US qt | 7.57 UK qt |
| Kerb Weight | 1695 kg 3736.84 lbs. |
| Max. weight | 2205 kg 4861.19 lbs. |
| Max load | 510 kg 1124.36 lbs. |
| Trunk (boot) space - minimum | 480 l 16.95 cu. ft. |
| Fuel tank capacity | 75 l 19.81 US gal | 16.5 UK gal |
| Length | 4890 mm 192.52 in. |
| Width | 1830 mm 72.05 in. |
| Height | 1470 mm 57.87 in. |
| Wheelbase | 2805 mm 110.43 in. |
| Front track | 1570 mm 61.81 in. |
| Rear (Back) track | 1540 mm 60.63 in. |
| Drivetrain Architecture | The Internal combustion engine (ICE) drives the front wheels of the vehicle. |
| Drive wheel | Front wheel drive |
| Number of gears and type of gearbox | 6 gears, manual transmission |
| Front suspension | Spring Strut |
| Rear suspension | Coil spring |
| Front brakes | Ventilated discs |
| Rear brakes | Ventilated discs |
| Assisting systems | ABS (Anti-lock braking system) |
| Steering type | Steering rack and pinion |
| Power steering | Hydraulic Steering |
| Tires size | 215/60 R16 |

Free guide: 👀 The internet has changed— has your site changed with it?
See how Thesis 2.0 makes smart web design decisions (no coding necessary)
There are 3 things that you’ll find in every GREAT web design…
- Pixel-perfect typography (that’s both easy to read AND scan)
- A custom 404 error page (so people who can’t find what they’re looking for can find it)
- Landing pages that CONVERT (gotta turn traffic into leads and sales, after all)
Before Thesis 2.0, getting each of these three things right took a considerable amount of “tinkering,” a developer, or additional software.
Not anymore.
How Thesis 2.0 Creates Pixel-Perfect Typography (No Coding Necessary)
If you haven’t heard about Chris Pearson’s excursion into Golden Ratio typography , I’ll sum it up real quick:
Chris discovered one of the best ways to set type on web pages involved taking advantage of what’s known as the Golden Ratio, a proportion often found in nature (from galaxy spirals, to sunflower seed arrangements, to even how to take an aesthetically pleasing photograph).
He also created a Golden Ratio Typography calculator that output the right CSS settings for designers and tinkerers. The problem was, people like you and me—people who may not have CSS skills—had no idea what to do with this output.
And that’s why Thesis 2.0 bakes this Golden Ratio typography formula INTO Thesis 2.0. No code, no calculator, no developer necessary. Thesis 2.0 just does it.
Now You Can Create Your Own Custom 404 Page In Just A Few Seconds
404 pages are one of those things…
If you have a funny one that works, it’s a nice to have, but do you really want to pay a developer to make one?
Probably not.
That’s why most people have generic 404 pages.
(I know I’ve always had a generic 404 page on all of my sites).
And that’s why sites like Smashing Magazine feature great 404 pages…
However, with Thesis 2.0, you can create a custom 404 page in WordPress… no coding necessary.

It’s as simple as changing a few options on the backend of Thesis and BAM! You’ve got a custom WordPress 404 page!
How Thesis 2.0 Makes Creating Landing Pages (or Page-Specific Web Designs) Super Simple
As you begin to grow your blog, you’ll want to start using landing pages. You may also want to customize how other pages on your site look (like category pages, tags pages, home pages, and all of that).
Prior to Thesis 2.0, this was all possible with a developer, additional software, or hours of tinkering.
How do I know this?
That’s because that’s exactly how I did it.
For example, when you wanted to create a landing page in Thesis 1.85, you could follow this tutorial right here .
Sure, the directions were simple, but do you really want to jump into your custom functions and custom css and mess around? What if you broke your site?
That’s why I’m PUMPED to announce that Thesis 2.0 has a template editor. A template editor that allows you to construct these pages on the back-end of Thesis without ever jumping into your custom functions or custom css files.

As you can see, this template editor allows you to create UNIQUE pages without knowing a LICK of code.

Follow my free 4-step roadmap to run a simple and fast website that:
- Looks great everywhere
- Delights your visitors
- Saves you money
Enter your email below , and I’ll send you my free , 4-step guide to build a fast website your visitors will love:
- Privacy Policy
Copyright ©2008–2024 DIY themes. All rights reserved.
Made in Austin, Texas, homeh.
Convertica eCommerce & membership website development
eCommerce & Membership WordPress websites — More leads & sales, fine-tuned performance & friendly support
Home » Blog » Thesis 2.0 Tutorial [Part II] — How To Create A Package
Convertica eCommerce & membership website development » UX UI Front-end Development » Thesis 2.0 Tutorial [Part II] — How To Create A Package
Thesis 2.0 Tutorial [Part II] — How To Create A Package

You don’t need to write a single line of CSS code for style & customizations. You just need to use the packages ( Skin Editor > CSS ) and specify the settings in the Options panel.
It must also be mentioned that while you can create a package for any selector/element/style, packages are more suited for complex items like menus etc. For anything else you can just use the built-in “Single Element Styles” package. This article only meant to demystify package development for Thesis 2.x.
Thesis 2.0 package is more like CSS code snippet. It allows you to specify a number of customizations & settings (like width, margin, padding, border-settings, etc) for a specific element through user interface. And on passing the reference of the package in Skin CSS , Thesis 2.0 generates the CSS for you. Coding CSS with Thesis 2.0 has thus become a matter of setting the options and passing the reference.
Thesis 2.0 already provides several packages to work out-of-the-box; like Columns, Widgets, Post Formatting which allows you to define CSS snippets with respective options. But you can always create a new package if the existing package doesn’t offer you the flexibility of applying the styles; esp. when you create a new box, you will have to create an associated package to define the styles for the new element.
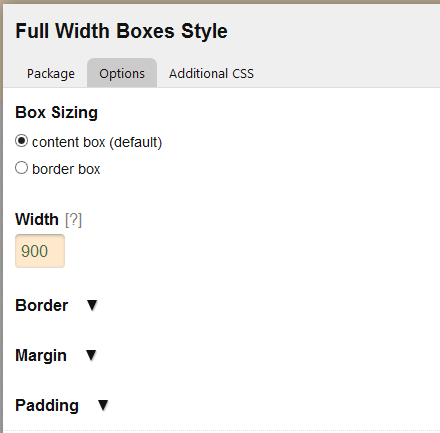
Now in the last article, we created a full width container box, let’s create an associated package for the same. While the full width container box automatically adds a full_width class, we will create a package to add a page class (to replicate Thesis 1.x page framework) which allows you to set the custom width for the page (check out the screenshot below).

The process for creating the package is similar to creating a box; just that here we need to create a file called package.php and inherit it from thesis_package .
Open your favorite text editor and create a file called package.php. Add the following code to package.php:
The package.php includes the following things:
- Package Notes: The package.php has some code in the beginning to help Thesis 2 identify it as a package. It also includes author info and description of the package.
- A Class Which inherits thesis_package: To create a new package, you need to inherit the properties of thesis_package, thus the statement, class bt_full_width extends thesis_package.
- Definition For Inherited translate function: The translate function specifies the title of the newly create package. You need to override this function to thus specify the title for your custom package.
- Definition For Inherited options function: The options function allows you to specify the CSS properties which you would like to set through the package interface. You can provide options for setting width, border, padding, margin, etc. You can also preset some values, like we have set up a placeholder value to 900 to work as the default width for page class.
- Definition For css function: The css function takes care of the generating required CSS code. It picks the values from the input fields and creates a corresponding CSS snippet for the same by imploding various input values.
Just like Thesis 2.0 box, Thesis package is also a zip file with a package.php file inside the containing folder. So once you have created package.php, create a folder with the name of the package (for instance fullwidth-package in this case) and add package.php to it. Create a zip file of the folder and you are all set to upload your custom package.
Go to Thesis > Packages > Select Packages and upload the zip file. Once it is successfully installed, check the box and click Save Packages . Now switch to Thesis 2.0 Skin Editor CSS window and you will be able to see the custom package along with other packages in the Packages drop-down. Select the package, click on add package and specify the CSS in the input fields — you no longer need to define a CSS rule in the traditional way — selector: style.


Thesis 2.0 - Sovereign Computation
The world has changed, so has our thesis..
Our thesis is a living framework of ideas allowing us to operate with focus and towards what matters most to us. It is built upon our perspectives on societal and technological inflection points that are shaping markets. Within it we evaluate startups as complex, adaptive systems on a case by case basis.
Inflection ’s journey began in 2019 driven by the goal of fostering an open economy where data, labor and financial assets are coordinated through software networks . Our enthusiasm is deeply rooted in the emergence of novel computational platforms powered by distributed, open infrastructure, coupled with the capabilities of machines to make verifiable commitments .
Thanks for reading SVRGN! Subscribe for free to receive new posts and support my work.
Since then, we invested into and worked with companies that are at the forefront of this paradigm shift. Our portfolio spans various sectors including compute infrastructure ( Arx , Cryptosat , Fabric , Modulus ), drug development ( Labdao , Molecule , Tune Insight ), knowledge management ( Anytype , t2 ) or financial services ( Flashbots , Senken , Ultimate , Violet , Balancer , Centrifuge ).

Over the last four years the world around us and our thesis have both undergone significant transformations. The pandemic set off a wave of de-globalization, marking a shift towards re-onshoring of key technologies and steering us away from the ideal of an ' open economy ' based on free markets. Instead, we find ourselves gravitating towards more protectionist, homeland economies . This change is part of a broader transition into a new geopolitical era of conflict, one where the US-led hegemony is giving way to a more multipolar landscape.
For over a decade, ‘ software has been eating the world ’ has rung true, leaving us with over-funded incrementalism and LLM induced software abundance while our lower level compute-stack is hitting a wall and our algorithms starve for high quality data.
In response to these global shifts, we are dedicated to supporting companies, protocols, and networks that are pioneering the future of sovereign computation. We're investing in architectures that can scale effectively, networks that demonstrate unparalleled resilience, and systems where data can flow unimpeded and free.
As process scaling might come to an end it is a societal imperative that we find alternative paths to extend Moore’s Law and to grow the amount of computing power a chip can cost-efficiently produce. Current computational and networking frameworks are voracious consumers of energy, accounting for over 20% of global electricity demand, growing exponentially. The quest for new computing concepts calls for innovative changes in conducting materials, lithography and the adoption of more open, grassroots approaches to manufacturing. In the shorter term, silicon specialisation ( Fabric , Arx ) and advanced memory can contribute to the democratisation of silicon innovation.
In an era marked by weather extremes and geopolitical instability, our critical infrastructures that straddle the physical and digital realms are exposed to evolving threats. We are convinced that the future of securing these vital systems lies in cryptography-powered zero trust architectures. Such architectures are set to become the backbone of the entire stack, significantly bolstering its resilience against emerging challenges ( Cryptosat , Foundation ).
The power of cryptographic proving systems lies in their ability to reliably verify commitments made by machines regarding data or computations. The potential applications of these systems are vast and varied. For instance, they can be employed for identity verification to combat fraud ( Violet ), or for content verification to authenticate the origin of information ( Anytype , t2 ). They are also invaluable in verifying ownership and solvency to mitigate counterparty risks ( Centrifuge ). as well as in confirming computations to enhance the transparency and accountability of AI systems ( Modulus ). Further, crypto systems are key to guiding autonomous agents, ensuring not only effective incentive alignment but also robust access control ( Entropy ).
Closed data silos and limited access to high quality data sets are starting to form a bottleneck . Improving our algorithms necessitates new approaches to data harnessing and data interoperability ranging from nano- to intergalactic scale.
Nano-sensors are revolutionising our ability to gather data streams, whether from within the human body or from remote edge devices to catalyse advancements in material science, personalised medicine ( Tune Insight ) or decoding human DNA and brain waves. Our rapidly expanding understanding of DNA, the human brain and nervous system is opening up new frontiers in interface design and neuro-tech . Novel infrastructure for bio informatics resources ( Labdao ) and funding mechanisms ( Molecule ) are expected to accelerate sustainable growth in such areas.
By exploring new compute habitats from stratosphere ( Radical Aero ) to orbit ( Cryptosat ), we can leverage novel data sets - think hyper spectral imaging or magnetic fields for instance - to gain real-time insights into both, our planet’s and galaxy’s inner workings. This allows us to expand into space, predict crop yields, detect wildfires and military threats or model our climate.
Inflection is committed to a future where sovereign compute platforms power human progress by backing outlier entrepreneurs with capital, networks and technology.
If you are an entrepreneur challenging the status quo of the sovereign compute stack, reach out.
Ready for more?
Spread Your Wings Online
DIYthemes Thesis 2.0 – Less Than Impressed. Depressed.
Back in 2008 I converted to WordPress from the designer-friendly CMS called Textpattern. WordPress had a lot more momentum going for it – clients not only wanted WordPress… They demanded WordPress! So I hadda give’em WordPress, ya dig? Anyway, as I wasn’t fully into the WordPress theme templating system, I had to start somewhere. So I customized ready-made premium WordPress themes (mostly from WooThemes) to fit the needs of my clients. That’s simply not optimal, so as soon as I understood how to build WordPress themes from scratch… I did so.
But while it yielded designs with much much leaner code, I also had to style common HTML elements again and again. While some code can be reused from project to project, it was never consistent, and no two websites are alike.
Enter the world of WordPress theme frameworks
Theme frameworks offer you the best of both worlds. You get the high quality code from handcoding (some might argue, even better code) but you also get the added speed of not having to reinvent the wheel everytime you develop a website. You get certain elements on a silver plate handed to ya. So frameworks enable you to work faster.
I started out with Thesis 1.7 or so. It made it very easy to get a site up’n’running fast. It also made it possible for regular people to modify the way their websites look, without having to hire a webdesigner like me.
But while Thesis 1 arguably redefined WordPress theming, bringing theme frameworks into the mainstream, it wasn’t perfect. Others like Genesis, Headway and PageLines followed, and innovated on their own. Thesis though, remained rather stale.
Thesis 2 was rumored for years. Helped along by aggressive affiliate marketers who hinted at a price increase of Thesis version 2, helping them sell version 1, that included free lifetime updates of Thesis. Even for version 2. So their promise and fear-mongering was fair enough, but years passed. And we all waited. Waited, and waited some more. And then some more. Well, you get the picture. Thesis 2 was becoming vaporware.
So… Thesis 2: Finally it’s arrived

Based on Chris’ cryptic tweets during the loooong development phase of Thesis 2.0, I had expected Thesis 2 to be even easier for non-tech-savvy users. I had expected Chris Pearson’s many idiosyncratic ideas on design and typography, to be built into Thesis 2 in an almost AI manner. I had at least expected Pearsonifieds Typography Calculator to be automatically applied, yet one still has to tell Thesis 2 the pixel width of the content area. Say what?
Warning: Thesis 2 contains geeky nomenclature en masse!
In Thesis 2, you have something called Boxes . They’re a bit like widgets… or layout elements… apparantly . You have Packages . They’re small, distributable snippets of CSS . And oh, speaking of CSS: You save and compile your CSS. How’s that for geeky nomenclature. What’s this again? Objective-C programming or what? And why does it even have to be compiled? Do I, as a user, need to know? Why can’t the button simply say “Save”? As a usability focused web designer, obsessed with simple solutions, I hate such unneccesary complex language.
You even get… hold on: Variables! That’s very cool for developers, but a phenomena that only developers understand the meaning of. But normal users see them as well, and I’m sure many regular website ownders will be confused by them.
I respect Chris Pearson a lot, and enjoy his original tweets on Twitter, and find him generally very intelligent. Yet he sometimes also seems to believe he knows everything better than anyone else, be it politics or coding. Thesis 2, as a result, feels a lot like a movie that hasn’t been tested on a live audience, before release. It’s like the work of a mad scientist:

Questions I’m gonna have to ask, regarding Thesis 2
- Why on earth does the boxes in the layout editor have to be SHIFT-dragged? More cumbersome. And speaking of dragging: How the hell am I supposed to drag boxes around on an iPad? Theme developers need to understand that the iPad (and other tablets) can actually be productive devices, if only web-apps like Thesis allow them to be.
- Why on earth does Thesis still not work seamlessly with the über-popular WordPress SEO plugin from Yoast? The arrogance and neglect behind this decision is truly baffling. UPDATE 27/11/2012: See this comment .
- Why on earth does the Thesis SEO options still include a Meta Keywords input box? Yes, it can be hidden, but why oh why not let that thing of the past die? I still have clients who believe meta keywords are The Holy Grail of Search Engine Optimization. When I tell them it’s not, they almost don’t believe me. Yeah, go figure. Would be nice if software like Thesis followed the good example of Yoast’s WordPress SEO plugin, and abandoned such lame relics of ancient times.
- Thesis 2 is NOT GPL licensed . Chris Pearson seems to have very very little respect for WordPress as a congruent community. And please understand that I know and respect his stance: Thesis 2 is his work, his property, akin to Rearden Metal in Ayn Rand’s magnum opus: Atlas Shrugged. Nevertheless, Thesis would NOT exist without WordPress, and it builds upon it. Hence, Chris Pearson should respect the inherent culture and ecosystem of WordPress.
Is Thesis 2 responsive?
From the get go, no. Chris will probably argue that you can do whatever you want with Thesis 2. And I believe that to be true. But it’s a fact that theme frameworks like Headway offers responsive, grid-based design, out of the box, yet even offers further customization of the specific behavior of the responsiveness of your design. Elements can be hidden, padding can be skipped on mobile devices etc. Very flexible. Genesis also offers Responsive design straight outta… the box.

Thesis 2 marketing
The DIYthemes website sells Thesis 2 exactly like it sold Thesis 1. Like it’s something that anyone can use. While that might have been the case with Thesis 1, it sure as hell isn’t with Thesis version 2! A regular Joe or Jane doesn’t know what a WordPress loop is. And they’ll never figure out how the templates interact with the Skin CSS, and how the variables and boxes and packages interact.
DIYthemes Thesis 2 conclusion and verdict
Thesis 2 has been built for developers, regardless of its marketing hyperbole. Period. And if you’re a developer, it may or may not be your cup of tea. It isn’t mine. I much prefer and heartily recommend Headway as the WordPress theme framwork of choice. But I honestly had expected Thesis 2 to challenge that position, and probably conquer it. That sadly isn’t the case.
Thesis 2 feels half-baked. There are bugs aplenty – and the UI feels clumsy and less than elegant, to put it nicely.

I have even experienced template and CSS work disappear and reappear at random. That’s bugdom kids!

Of course, most new stuff has a learning curve. As a born learning-by-doing kinda guy, I’m always prepared for that. But I’m also a strong believer in intuitive, easy-to-use tools. Consider the elegance and simplicity of your iPhone, iPad, etc. In a way, Thesis 2 is like the Windows Mobile or Nokia phone of WordPress theme frameworks!
Yes you can do a lot with Thesis: Customize the template of each page, post, heck – even your 404 page. But so can you with Headway – and in a much much easier fashion.
Aren’t there any good stuff to tell about Thesis 2? Oh yes, there is. It’s just that I find it unusable the way it’s packaged (pun intended).
Thesis 2 sucks. Yes it does.
Conclusion: This is most probably the last blog post I’ll ever write on Thesis and DIYthemes. So beware my friend: Thesis 2 sucks . Badly .
– UPDATE on January 4’th 2013 – Be sure to read my follow-up: Thesis 2 Skins – Where are they?
Claudia says
October 27, 2022 at 23:19
I really liked the Thesis in the past and would consider trying it again, but I was wondering if it is still supported.
Oliver Nielsen says
November 8, 2022 at 11:24
You mean the old, original version of Thesis (Thesis 1.x)?
Knowing Chris’ forward-thinking nature, I don’t think that “Classic” version of Thesis is still available, nor supported.
To validate the above, I just logged into my DIYthemes’ account. I couldn’t find any trace of Thesis 1.x – only the current (totally different version).
However, if you referred to Thesis 2 / “new Thesis”: it seems to still be alive’n’kicking 🙂
February 26, 2020 at 17:34
I have been using Thesis since 2013, and I have found it to be the best UI and theme on the market. I have tried many others, none come near. Sorry, I 100% disagree with the assessment above. and Focus is amazing. Proof of the pudding is my sites SEO high, users find them easy to use and I find thesis extremely flexible. What else do you want? and as for Yoast, I gave up on that many moons ago; this never works for more than a few months for me, before I need to remove it.
February 26, 2020 at 21:46
Thanks for sharing your experience with Thesis and take on Focus. I’ve played around with Focus a bit, and may write about it.
Like you, I’m not a big fan of Yoast – even wrote a post about it 🙂
August 27, 2020 at 19:57
While Yoast does a decent job, it is the first plugin I have remove via cPanel where their updates crash my site.
R Dowd says
May 27, 2019 at 04:12
Well, it’s as thought you guys are talking about a completely different environment to what I’m using with Thesis and the Focus skin. I’ve been blown away by the quality and performance of this environment. I encourage people to take a new look at what Chris is doing, irrespective of whether you think he’s arrogant or not.
And so (& I earn nothing from this) I am happy to pay the $100 / year for his engineered and aesthetically pleasing solution to web complexities!
May 31, 2019 at 19:20
Thanks for sharing your positive perspective on Chris’ work. He is indeed an original thinker, and does his best to innovate better alternatives to the problems we all face, when developing websites. Especially on WordPress:)
Sean McCammon says
December 28, 2017 at 19:07
I have to say, even a number of years on from this post, up to Thesis 2.5 I believe, its still not an easy framework to get on with.
I’m fairly new to thesis, I have worked with Genesis, Ultimatum, Divi Theme and a few others before and they were all much easier. Let me also add that, as a software engineer who’s developed in multiple languages it is confusing.
One of the other issues I find is that there are no really, at least up to date, sites with good tutorials – so nothing to take a look at. I decided to start a blog on my learning with Thesis, to look back on what I learned and to try help others also in this beginning situation.
With many visual builders out there – Thesis could have been so much easier
Raymond Parker says
November 5, 2017 at 00:16
I actually have an old website/blog still running on Thesis 1. I’m one of many who dropped Thesis at the (late) release of 2.0. What a bizarre moment in web development history that was!
Just looking around to see what’s up with DIY and stumbled on this.
Thesis is so yesterday. It is unfathomably and needlessly complicated. I have a new site running on a very simple drag-and-drop design that is fast, responsive and brilliantly developed with all the modern tools one could ask for to create a beautiful site.
I feel sorry for anyone who gets sucked into Pearson’s weird, Randian nightmare.
November 5, 2017 at 19:04
Hey Raymond
Yeah. It’s strange: visiting diythemes.com, seeing that unresponsive site, selling a theme framework/builder that was overly complex a few years ago – and today, in light of current page builders, it’s… meaningless.
I wish Chris Pearson would realize his pride/stubbornness is his own worst enemy. The dragon he needs to slay this lifetime, to live a more fulfilling life. IF he did that, I’m quite sure he’d throw in the towel with Thesis 2.0 – and come up with something else inventive and new. He IS a creative, bright mind. Thesis 2 was just too weird and complex. He developed it in a vacuum – it was a secret “black box” project. So he got derailed.
What he needed, was someone to tell him: “man, you know I love your genius, but this… this is wack. Sorry to tell ya, my friend. You gotta let that Thesis 2 thing go…”
If Chris’ stubborn pride didn’t get in the way of hearing (and taking to heart) such a message: he could surely come up with something better.
Brad McKechnie says
July 30, 2017 at 09:07
Chris Pearson’s arrogance is unbelievable. False marketing since day 1. Stay well away and don’t except customer service. This guy is on the way down – big time.
September 21, 2017 at 18:33
Wow, I picked up Thesis 2 with the personified theme under the recommendation of a successful blogger. This would be my first collision course with constructing a website. Following a great tutorial someone put together in 2012 for version 1 and was just going to edit CSS variables until I find that the CSS model has depreciated. Im starting to get pissed and have wasted to much time and money following a recommendation by someone who I thought had good judgement. F ME. Now what? Go to the Genesis Theme?
September 27, 2017 at 15:43
It depends on your skillset. Are you cool with extensive CSS, and editing some HTML with PHP? Do you prefer working that way? Then Genesis can be a good, solid choice. But if you’d prefer to work more visually, in a drag’n’drop manner, I recommend reading my posts about Beaver Builder .
Feel free to ask more. You’re welcome:)
Prosper @ Journey to Real Life says
August 27, 2015 at 11:39
Thesis 2 still sucks in 2015.
Bobby Stranger says
August 17, 2014 at 11:17
I too ditched Thesis as I started running out of patience. Am now a proud owner of a Headway dev package – god, it’s so intuitive! Take note Chris.
August 18, 2014 at 23:35
Indeed Headway is better. Thesis 2 could have been so cool, but somewhere along the development cycle things just went mad… I guess… 😀
Jacquelyn says
July 22, 2014 at 07:14
Greetings! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My site looks weird when viewing from my iphone4. I’m trying to find a theme or plugin that might be able to correct this issue. If you have any recommendations, please share. Thank you!
radiestesia2001 says
August 19, 2013 at 01:32
I do not speak english, I’m using google translator. I gave up completely from Thesis. I’m not a developer and I felt betrayed, since most marketing theme has always been about ease of use for common users seeking a theme customizable. What we see with the Thesis is far from it. Buy Avada, and after three hours the site was working the way I wanted, that is what is important to me
RobiHunter (@SlabCityTweets) says
July 21, 2013 at 03:13
I too, was VERY disappointed. I could not figure out intuitively how those boxes etc worked! I even experimented and actiavted my blog in @ and yikes! what a mess. I LOVED Thesis 1.8something and even though I never really got the hang of the hooks (without a lot of reading) I had a website that most loved…after a years worth of daily input, photos, videos, you name it, I am sorry to say that I don’t have time to relearn a new program and try to figure out how to convert. I am ready for an upgraded design…so I am depressed, too.
Because I do respect Chris and his support crew on the forum (although that was a little clunky to find answers). Now Thesis 2.1 is out and I am tempted, but really too scared to try. Why? Because I too took a look at Headway, and it looks much simpler…and isn’t that really the main point of skins? To help the non-techies (I actually started taking coding classes after getting Thesis 1something so I would not be chastized in the forum). Sigh. I’m really sorry Chris…I may have to jump ship, but I do thank you for the several years of a nice relationship.
Happy Hotelier says
August 4, 2013 at 17:00
I’m in the same boat Robi. T2.1 seems having repaired several flaws of the earlier versions. But I plunged into Headway and you know what? No more cropping photo’s more than necessary. Headway does a neat job there. Better than T1.5.8 as on your site where many photos are flowing over the borders…
August 4, 2013 at 19:02
WOW, did not realize that about my photos from t1.8.5 I have tried different photo plug ins and never been satisfied. Posts take me HOURS and most of it is fussing with photos. pain in the A!
I just don’t know how I would take all the info I have (over a years worth of almost daily posts) and convert it to Headway. Sigh. Other than doing a private no-follow subdomain and build it in my spare time, then upload the complete makeover over the deleated current version, no wait, that will mess up my rankings, right? Darn it! What to do!
I am also having problems with WP 3.6 upgrade, thinking about downgrading as now I can’t see previews of posts and having jquery error msgs. Disabled the plugin that caused it Anthology, but now the preview problem.
I can’t help but wonder if Chris has abandoned any updates to thesis 1.8.5 I am about to jump ship. This was supposed to be a tight skin for people who don’t know alot of coding. I can code a webpage, but all this fancy stuff like jquery is beyond me and I don’t want to have to learn it cuz I’m not a web developer, just want some clean easy decent sites of my own. Is that too much to ask of a skin?
I will eventually look in to Headway, but like I say, I’m really disappointed that I will have to redo a whole website…I wanted something that would be there through time. Sigh
July 7, 2013 at 16:39
All well and good, but don’t forget that the most recent version of Thesis 2 to come out at some point in time in the real-soon-now future, is a COMPLETELY NEW version and will probably not be compatible with past versions of Thesis 2. How do ya like them apples so far? That will mean leaning it all over again for the n-th time.
July 7, 2013 at 14:14
I already knew html, css and what variables were, but when I saw the Thesis 2 backend I was utterly confused. I remember getting a custom site up quickly with Thesis 1 after watching a few short videos on the DIY site. I didn’t even know where to begin with the new version and apparently the developers thought it was so easy that providing good documentation wasn’t necessary. I restored Thesis 1 on my site and abandoned Thesis 2. Now, several months later, I’m revisiting the new version and trying to give it a real shot. I only wish I had seen this article sooner. I had wondered if something was wrong with me for finding the new version so difficult to figure out.
That being said, I’m with Thesis for the long haul. Not because I think it’s the best, but because I’m on a tight budget and don’t want to drop money on other frameworks. It is overly complicated and clunky, but it does work and it does provide convenience *after* devoting a hefty chunk of time learning it and setting it up.
I followed a tutorial series on the YouTube channel ThesisVideoTutorials that I found immensely helpful. It’s a walkthrough on creating a custom Thesis skin from the blank template. It’s a 60+ video series, but the videos are each only a few minutes and there aren’t any advertisements to wait through. It took me a couple days to get through it all, but I do have a good basic understanding of how to get around in the skin editor now.
The ease of creating customized templates for individual pages is nice and the variables make site-wide customizations super fast. However, if you don’t know css or aren’t willing to learn, I would definitely recommend staying far away from Thesis 2. The framework is basically a gui to input your css if you want to do any significant customization.
Michael says
June 22, 2013 at 00:51
Just bought and installed Thesis 2 a few days ago. Put simply – its broken. Basic (and essential) functionality does not work (at least not for me). The biggest problem is that it doesnt SAVE my templates (which is kind of crucial). Well sometimes it does, but mostly it doesnt. Preview mode doesnt work correctly. Its Bug-city and Im giving up on it. I dont mind going through a learning curve in learning to use a new tool, but if the tool itself is broken then Im not going to waste my time. Seems to me it wasnt thoroughly tested on all browsers and should not have been released. Going through the forum message boards I can see lots of people having similar issues and poor Girlie trying her best to help out, but its 8-9 months after release now and these obviously known and reported Bugs have not been fixed. No more, Im done with it. What a horrible and frustrating experience.
June 22, 2013 at 01:44
According to The Man™ himself, it’s all WordPress’ fault. At least, that’s what his latest missive announcing a complete rewrite of his code base. I mean really, why not just give up and go away. The forums are dead. There’s hardly anyone in them. His latest release is a beta being tested and debugged by paying subscribers who have been waiting for an actual functioning theme, skins, manuals and whatever else his pie-in-the-sky promises inculded back in October of 2012, or 2011 or whenever he “promised delivery” of a completely new whatchamacallet theme thingy theme. Or something. Who cares now? Almost no one. I mean come on, the theme hasn’t been able to have a favicon show up without major fiddling required on the part of the customer.
“the settings are poorly organized and tucked away in all corners of the WordPress admin.”
June 14, 2013 at 11:02
I started ‘blogging about blogging’ earlier this year but couldn’t help feeling that in order to get noticed you have to ‘tow the party line’.
Instead of writing useful, valuable content that people need I found myself wanting to ‘Rage Against The Machine’ and write about the sad state the niche has become. I wanted to write it my way, but I think most people want the ‘dream’ instead.
If my hearts not in it – lifes too short, etc etc…
I do enjoy writing though, so thanks for the compliment, I appreciate it. Although, I think there’s many an owner of Strunk and White who’d like to beat me to death with their copy 🙂
theblogguide.com
June 14, 2013 at 23:59
Cool there’s a link! Will read some of your posts in the coming days. Just started reading the one on how to choose a WordPress theme.
What makes you say you felt you should write in a particular way, etc?
If I were to offer you advice, I’d say: 1. Be authentic. Be 100% you. Stand by you;) 2. Increase the contrast of what you do. It’s a concept from Chris Brogan’s latest book The Impact Equation, which I find to be a rather poor, pretentious wanna-be-hip-young-cool-but-now-fat-old-and-lazy read, but: Its chapter on contrast has really stuck with me. So although the tone of the book feels like the blog post memoir of a 14-year old geek, I do recommend it.
Contrast means making it blatantly obvious for anyone exactly what you are about, why you do it and how you can help the person you target.
I have plenty work to do on that front with my own sites and projects btw!
I had to look up your Strunk and White reference. The Elements of Style is now on my wishlist:)
June 16, 2013 at 00:44
I think the thing with the blogging about blogging niche is that most of the successful blogs are written for people who want to read about it rather than just do it and that annoys me. It was a useful exercise in learning how the blogging process works and the pit falls involved, but that particular niche is just not for me. I’d spend more time blogging about why that psychology marketing blogger is so full of sh!t, and that problogger is just a sausage factory than I would writing anything of use 🙂
If I can think of a more positive angle to approach the topic I may reconsider in the future.
June 17, 2013 at 09:22
It would be extremely interesting to read your rants. Calling people out on their actions, or just pointing out the other side of the equation, is useful in itself. To counterbalance the machine. In the end, it’ll make people think critically, which will probably lead to changes in the blogging / marketing landscape. We all make our own little dent in the universe.
PS: I think I have an idea of which psychology marketing blogger you may be referring to;D
June 13, 2013 at 23:21
Well, here we are 9 months after launch and no nearer to what was originally promised.
A part of me wants to give the guy the benefit of the doubt, but I can’t. It’s blindingly obvious to anyone other than his little band of disciples that he has lied from day one.
He launched his product as the finished article – but it wasn’t even close to being finished, it hadn’t been tested adequately and was no where near being able to stand up to the audacious claims on the sales page. He lied.
He funnelled people into purchasing/upgrading prior to launch by offering ‘bonuses’ which would be delivered on day of launch. He didn’t deliver them. He lied.
He has continually given ETAs on when these extras can be expected. And has continually failed to meet them. He lied.
Both he and Derek Halpern have marginalised anyone who criticised their methods of marketing and customer service.
Anyone who bought the basic option at launch has seen at least 9 of their 12 months of support dwindle whilst DIY went back to the drawing board in order to re-write the software to a standard it should have been at the beginning. Everyone who paid money to DIY pre-launch have effectively ‘kickstart’ funded the Thesis 2.0 project.
After using and liking Thesis 1.x, I thought upgrading to the developer option in order to take advantage of the ‘extras’ and lifetime support was a no brainer. How wrong I was.
I truly believe 2.0 has nothing to do with customers and everything to do with his pissing competition with WordPress and the design community as a whole. He’s been talking the talk for several years in his deluded oracle manner, but when it came to getting up and walking he has well and truly fallen flat on his face at the first instance.
I’m sure he’ll get up again and do well, but I for one will never forget how he and Halpern have abused their customers trust and treated them as annoying little children.
Shame on them both.
June 13, 2013 at 23:26
Well written Dave. I really like your writing style! Do you have a blog? Feel free to throw a link to it. Would love to read it!
July 19, 2013 at 21:01
You could not have hit the nail on the head any more than you just did. Chris Pearson and his little sleazeball lackey Derek Halpern are worse than the worst politician or used-car salesman. They are hucksters and charlatans of the worst order, more intent on building an affiliate pyramid scheme than a good product.
November 5, 2017 at 00:24
I’m three years late to this convo, but boy did you nail it. Halpern. What a eunuch.
November 5, 2017 at 18:52
Thank you – you’re welcome:) Never too late to call someone an eunuch – an expression I had to look up. When I did, it made me giggle 😀
Thanks for the laugh:)
May 27, 2013 at 14:14
Really appreciate the invite Oliver, I would have loved to come by, unfortunately I’m far away from Copenhagen today, got some work to do at the countryside, I’m in CPH 3-4 days of the week usually :/
I’m currently working on launching my own freelance business, it would have been great to get some good advice from someone who are already successful in this field of work!
I’m getting very inspired by following your blog though, and I will continue to follow your work and learn from it! 🙂
May 27, 2013 at 17:39
Thanks! Keep in touch!
May 24, 2013 at 22:22
Hi fellow Dane 😉
Man DIY must have lost a lot of customers due to this post, and rightfully so, I spent approximately 30 minutes with Thesis 2 and deleted it from my site. When you carry yourself like that company does, and shit all over WordPress, at least you gotta back it up with your product, and they failed to deliver what they promised.
I think everything that needs to be said already has been said, just wanted to chime in and say 1) great article and 2) great job on that Danish WordCamp presentation.
Btw someone mentioned ‘Responsive’ from ThemeID, I can vouch 100% for them, awesome FREE theme that comes out of the box with many options and has a very active free support forum. I would choose that theme over any other on the market today, except for Headway & U-Design, which are unique and awesome in their own way.
May 24, 2013 at 22:41
Ohøj skipper;)
Yeah, it’s sad that Chris Pearson took this weird path with Thesis 2, pompous marketing claims, and extremely disappointing customer care to boot.
I actually think of him as borderline genius. One of the originals in this world. “Too weird to live, too rare to die” as Hunter/Duke says in Fear and Loathing in Las Vegas 😀
Thesis 2 really had the potential.
I’ve never come across U-Design before, will give it a look! The Responsive theme is on my to-do list for next week. If inspired to write about it, I will:)
Thank you so much for the kind words re: my WordCamp talk – means a lot to me.
If you’re in Copenhagen on Monday, come by Studenterhuset for a beer. We’re celebrating WordPress turning 10!
Erica Franz says
May 19, 2013 at 18:25
I may be odd one out, but I actually prefer 2.0 to the earlier versions of Thesis. To me the initial layout was a HUGE change, but I was never very fond of how 1.xx worked either. Is this something ideal for any Joe walking off the street to understand and implement, no. But IMO closer than when you had to directly add and edit hooks which is just as foreign if not more for your average blogger-not-coder.
There are bugs just as in any new release so you won’t hear me harping about those. ATM (knock on wood) they are not enough to prevent me from being able to use, design and launch using Thesis 2.0. A full drag-and-drop interface does not appeal to me, and the overall results of designing in Thesis over others stands apart for me too.
I do agree that Thesis 2.0 isn’t for everyone, but neither is any blogging platform, theme, framework, etc. Which is why it is so wonderful that there are so many options. 🙂
May 19, 2013 at 21:12
Thanks for chiming in Erica! I value your opinion and agree that choice is always good:-)
Prashant says
May 16, 2013 at 08:43
at last we need to answer just a simple question, does it sucks? and answer is simply yes it does. I was very big fan of thesis and recommended this to almost 100 people, answered every forum about ‘which is better thesis or genesis’, genesis was never close to thesis cuz of flexibility it provides but now i myself had to move to genesis, if they still cant see what they are doing just wanna say GOD BLESS YOU PEASRSON.
Boy@Heart says
April 25, 2013 at 22:31
Apart from the train wreck of an interface I think the biggest problem is the relationship between DIY Themes and WordPress. I think Chris Pearson would personally love to see WordPress disappear and Thesis become the whole platform by itself.
It was OK with v1.8, but v2 has definitely highlighted a much bigger divide between it and WordPress to the point of most configuration feeling more like lots of workarounds. I find Thesis 2 to be slow, the admin area buggy and unresponsive.
No Thesis 2 is a joke in my opinion and that is said even after openly considering all the arguments in its favour. Sorry I don’t buy into the hype or the disciple mentality of its faithful users.
I am no longer a user. Shame, butI got a couple of years out of it and I can always go back to 1.8, but I most likely won’t. I recently tried out the free Responsive theme and I can’t believe how much better I find it than all versions of Thesis.
So goodbye Thesis and good luck, you’ll need it. WordPress built-in functionality is going to make Thesis 2 obsolete before too long.
April 26, 2013 at 13:52
Do you mean the Responsive theme from CyberChimps? Would like to check it out, but their site has been throwing an Internal Server Error for a few hours now.
Will take a look at it when the site comes up. Never tried that theme before.
Narada says
April 26, 2013 at 14:00
If he means this one I can access it fine. http://themeid.com/responsive-theme/
April 26, 2013 at 14:17
Nope, but thanks. It’s http://cyberchimps.com
April 22, 2013 at 13:13
Oliver, disregard everything I say really. LOL. Just managed to do it by cloning the front page. Am still interested in a support group though if you know of any. I just think it would be great to have several HW users helping each other out.
April 22, 2013 at 13:06
Hi Oliver. Sorry, I didn’t see your post until just now. I’m not sure where I saw it so please disregard. Probably some gossip column! 🙂 Ok, HW is really great but Ive just messed my site up and I dont know how. My site is [removed] (would rather you didn’t post the address here. As you can see, Ive only got the right column widget on the homepage now, plus the header space on the homepage is bigger than my other pages. So somehow Ive made the homepage different from the rest and I want all of them to have the same right hand widget and header size. Not sure if you can help me at all? Also, Im looking for a Headway begginers support group. I was thinking of starting one myself on Linkedin or somewhere, unless you know of any helpful and small trouble shooting groups?
April 22, 2013 at 14:56
The size difference of the header may be due to margin or padding of the specific instances of the header block. So go throgh them in the Visual Editor and check. Just a guess on my part.
Would be great with a Headway group! But there’s always the official Headway forum?
April 22, 2013 at 17:31
Hi Oliver. I posted a question (another issue) in the HW forum on Saturday and haven’t had a reply as yet. Re the header, I know it doesnt fit but I can sort that out. The problem was the header was deeper on all my pages apart from my homepage, because I was trying to make the homepage different, but now Ive cloned all the other pages, that has been fixed. Headway is really good though I must say!
April 22, 2013 at 19:56
Glad you like Headway, overall.
Let me know if you start a group. I’d consider doing the same, only problem is, I don’t have the time to manage it.
April 19, 2013 at 10:47
Hi Oliver. I too almost bought Thesis and was just about to pay up when I thought I should do a double check and landed on this page. Yesterday I bought Headway via your affiliate link and first impressions are very very good. This really is a drag and drop builder! I must say that Thesis page makes you want to pay out what with all the marketing spiel about excellent SEO etc. But even me, a non tech type thought that looked a bit suspect. Only thing Im wondering about is this: Is it true that the search engines might look negatively at websites that use the same CSS over and over again? I read somewhere that if there are tons and tons of the same website layouts, they might look at that as being bad?
April 19, 2013 at 12:49
I’ve never heard of the problem you mention regarding search engines looking negatively at websites that use the same CSS over and over again. Sounds strange. The purpose of CSS is to re-use it, across a full site. Try to remember where you read that, and let me know. I’m curious.
Thank you for purchasing Headway through my affiliate link. I appreciate that! Thanks:)
April 17, 2013 at 00:03
Oh my God. Thank you for reading my mind and writing it up. I was a loyal thesis 1 user for a very long time and loved how easy it was. Then in a move that I would come to seriously regret I attempted to upgrade to thesis 2.0.3.1. Not only did it not work but it produced blank pages with no errors in the apache error logs making it impossible to diagnose. I tried to post on the diythemes forum but not only did I not get any helpful responses initially but the forum did not even notify me of new responses wasting much more time than necessary. Finally a magical set of steps was offered by one forum member which amazingly made 2.0.3.1 load my blog. My blog loaded but the next challenge was upon me immediately. My blog looked nothing like before. My original settings had been completely lost. The font had changed. The font sizes were larger and a rogue sidebar on the right had appeared squashing the main content to the left leaving images and videos leaking through their designated area. I posted another message on the forum asking if there was a way to sort this out but this time I did not wait for a response I went into the new thesis admin and there lay the final shock that I was willing to bear – the disappearance of the old user friendly and highly effective admin ui replaced by a horrid programmer console that I had no idea how to use despite being a programmer. That was the final straw. I’d had it. I began google searching how I could reset the blog width back upto the original width and that’s when I came across your blog post. It was such a relief to see that I wasn’t the only one experiencing such serious and painful hurdles with thesis and betrayal of a user’s trust. I now feel like I’ve been robbed of my subscription money that I paid originally for 1.8.5 as that will now no longer receive any updates whatsoever. So it appears that you recommend HeadWay as a compelling alternative to thesis? I shall try this and see how I like it. Thank you for your post and all the best.
April 17, 2013 at 22:13
Thanks for sharing your Thesis 2 experience.
Yup, I recommend Headway to anyone who wants to use a visual editor to built their site. No other WordPress comes close to Headways power, relative to its ease-of-use, as a framework.
April 25, 2013 at 13:55
I had a question about headway before I buy it. What does headway look like on my blog itself? Does it look like a vanilla site relying on me to define the appearance from scratch or does it have preset theme templates I can choose from to determine the look? If former then it may be an issue as I do not want to define the look from scratch – I’m no good at that. I can do layout but I can’t do design. Appreciate your help.
April 25, 2013 at 14:24
Then Headway isn’t the right choice for you. Headway comes out of the box as a very bare bones design, meant to be customized by yourself. That’s the nature of a theme framework.
If you want a beautiful design straight out of the box, I’d recommend you look at Organic Themes – they are very beautiful and good quality!
April 25, 2013 at 16:36
Thank you so much for your real time advice. I think I finally know what I’m going to do. Here’s what I did in the last few hours.
I watched some videos on thesis 2 and tried to apply the advice. It didn’t work to my surprise – I just could not get the wp posts loop to show my posts on the site. But at least now I can say I tried.
I also went onto headway and tried out their demo. I built myself a site that I was comfortable with. Here it is: http://imgur.com/xEhuqBg . It’s nothing special and quite minimalistic but that’s what I need. And now I’m not only quite familiar with headway but am sure that I can whip something up using headway that I’ll be happy with.
I also checked out Organic Themes. They’re certainly nice themes but I decided against them for two reasons: 1) they’re design overkill; there’s simply too much going on in those themes and 2) they were very video and image centric it seemed whereas I only output text.
The grid editor in Headway was very occasionally buggy where it didn’t reflect the most up to date state of the grid or where it was drawing rectangles when I wasn’t pressing the mouse button but this was relieved by just reloading the page and starting again. I consider this a minor annoyance for such a great concept and product. Every product has bugs right? 🙂
So eventually I think I’m going to go with headway and I will try to buy it using your affiliate link out of gratitude for your advice. Let’s see how it goes. Hopefully when I buy headway base I will be able to use it on two or three blogs of mine without extra charge.
April 25, 2013 at 17:15
Good to read your experiences! Thesis 2 even… Courageous of you to pick a battle with that beast:-)
You’re right that Headway’s grid editor can sometimes be a bit finicky or even downright buggy and annoying. But I rarely find it to be a problem. I think it may just as well be due to browser interactions. Someone told me he had better experiences with Firefox – I haven’t used Firefox much with Headway though. As long as it’s a rare annoyance, and that Headway *only* mess around with the backend, I can live with it. If, on the other hand, it messed with the frontend/site itself – it would be unnacceptable. But I’ve not encountered such serious bugs at all. Well, apart from unexpected/wrong placement of blocks, but I’ve found out that it only happens when blocks are placed too densely/closely (vertically) in the lay out editor. Strange, but placing blocks further apart makes the grid layouts more reliable.
Regarding Organic Themes… You’re right, they are very focused on images and videos. I find most premium themes way too bloated with features, and the designs often “speak too loudly”. Bold, loud design is great, but it has to match the specific site/brand. When it doesn’t it often looks “over the top” and too generalised. Websites are best when the design is tailor-made to suit a specific purpose. The premium themes often has a bazillion widget areas – and often people have a hard time filling them up with stuff. Eventually they succeed filling up all their widget areas with widgets. But those widgets are often useless. They aren’t content, they’re just visual pollution.
April 13, 2013 at 02:27
Hey Oliver, Thank you SO MUCH for this review, I was literally on the paypal page to buy the most expensive version of Thesis, and suddenly thought, hmm, I wonder if there is anyone offering bonuses or discounts – and I found you offering neither, haha, but I’m super SUPER glad I found it.
It’s always brilliant when someone posts screenshots of inside the user area. I had had Thesis recommended to me by many people and had shyed away from buying it before because I had heard it was hard tp use. Now your review made me realise that I would be spending WAYY more time trying to figure it out, time that I would far rather spend growing my business, creating great content, and publicising it – rather than trying to get inside someone else’s head!
i REALLY love YOUR site design. And this comments section. Please can you tell me what are you using for this comments area?? I’d love to put that on my site too. 🙂 And the social media icons down the side, how did you do that? Is that a plug ir or do you develop your own stuff? Could you do that forme? Please let me know! 🙂
I am totally going to give Headway a try now, it looks really great, so I hope it’s exactly what Im looking for. Thanks so much again for this review, and look forward to your reply. Cheers! Clare 🙂
April 13, 2013 at 03:52
Exactly: Much better to grow ones business than tinkering and making life harder than it should be.
The social sharing icons are from the makers og SlideDeck (Digital Telepathy) a very innovative design lab and software company. It’s called Flare and it’s free!
The comment section is super easy as well: I use the WordPress.com Jetpack plugin. It has a comment module.
Both plugins are in WordPress.org’s comment section;)
Bob the Builder says
April 12, 2013 at 21:30
And I said while it often choses to wrap a single row of items, for some layouts it does not . It happened to work for your green footer box but it does not always* and this is dependent on undocumented underlying behavior which is subject to change during updates because you have no interface contract (I’m borrowing terms from software engineering here, but it is software we are ultimately talking about).
* I’ve explained what I’m talking about twice now, so perhaps I need to get visual. Here are a few situations in which Headway does not wrap discrete rows (hopefully your comments system supports the CODE tag or this will look a mess):
[---------logo/header----------] [social][------navigation------] [sideb1][----content---][sideb2] [------------footer------------]
This was my situation. We had a block of social media buttons above sidebar 1, and the navigation block was next to that (lined up over the content/second sidebar). Headway does not wrap [social] and [navigation] into a row. It does not wrap [sideb1][content][sideb2] into a row. Headway wraps [social] and [sideb1] into a column , and then wraps that column along with [navigation], [content], and [sideb2] into a fat uber-row.
Or say we were trying to wrap the logo and a navigation area (or search box, or whatever) into a distinct header row as described earlier (and sort of like you did with the logo/newsletter widget on that BMA site):
[-logo-][navigation-(in-header)] [sideb1][--------content-------] [------------footer------------]
If you want to put a sidebar or something underneath the logo block as shown, Headway will not wrap your [logo] and [header navigation] into a row . It will produce two columns ([logo] and [sideb1], and [navigation] and [content]).
Let’s look at your BMA example specifically. This is your layout, which Headway currently renders into 6 distinct rows, one of which (the footer widgets) you have styled to make a visually distinct box: [-logo-][------newsletter------] [----------navigation----------] [------------slider------------] [sideb1][--------content-------] [-w-area1--][w-area2-][w-area3-] [------------footer------------]
This happens to work because your sidebar and the widget area below it are of differing sizes. What happens if you (or even the client, since part of the beauty of Headway’s system is that it doesn’t take a design pro to make modifications to the site layout) decide you’d rather stick to a slightly more symmetrical/grid design, and make that sidebar an even 1/3 of your width, the content area 2/3, and the widget areas of course 1/3 each: [-logo-][------newsletter------] [----------navigation----------] [------------slider------------] [--sideb1-][------content------] [-w-area1-][-w-area2-][w-area3-] [------------footer------------]
Well, all of a sudden your design goes belly-up. Headway only renders 5 distinct rows, and one of those rows is the [sideb1]/[w-area1] column and the [content]/[w-area2][w-area3] column. You no longer have a distinct footer widget row to style. Or if they Headway developers released an update that altered the way the layout mechanism renders the block structure (say they found a more efficient or maybe SEO-friendly way to do it), that could also cause your design to go belly-up, because the specific row-wrappings are not documented or guaranteed.
And again, all of this is dependent on how the Headway layout system decides to break up the various blocks into structured code. Headway has no idea what the designer’s intent is vis-à-vis rows or columns because at the moment there is no way for the designer to express their intent. The row-wrapping mechanism is arbitrary, variable, and non-guaranteed, and no serious designer should rely on it for their design. Simply adding column or row wrappers to the layout tool would not introduce much complexity at all (on the designer’s end at least!) and fortunately (fingers crossed!) they seem to be correcting this oversight in version 3.5.
April 12, 2013 at 10:52
Bob, I said it’s perfectly possible to wrap blocks as long as you don’t wanna selectively choose which blocks in a row you wanna wrap. Wrapping all blocks in a row is easy. I did it here, recently http://www.bodymindacademy.dk look at the green footer box at the bottom.
I think your best bet would be to code your project from scratch, considering your requirements.
Flexibility is often a trade-off between simplicity and complexity. If Headway were to do everything under the sun, it would be a different tool. Thesis 2 for example! But I thank God it isn’t;-)
April 12, 2013 at 01:37
Regarding Bob the Builder’s comment above (I can’t reply directly for some reason):
Can’t you use something like the free Shortcodes Ultimate plugin for WP with Headway to do what you’re talking about? (E.g., have a logo and a search box in the same block.)
I haven’t tried this yet, so apologies if it doesn’t work.
April 12, 2013 at 09:44
I don’t think that would work, as short codes act within the content area… or am I wrong?
Anyway, you can wrap blocks in Headway, horizontally. So making a distinct header with logo, nav and a searchfield all visually held together by being wrapped in a blue box (as an example) is perfectly possible. What can’t easily be done in Headway currently, is choose to wrap for example two out of three blocks. I think Bob wanted to wrap his two sidebars togehter, to visually separate them from the content. That can’t be done. But you can achieve the same end result in other ways, so it is in no way the showstopper Bob makes it sound like.
Thanks for commenting! If you still think the Shortcodes plugin could work, please feel free to explain in detail. I haven’t used that plugin yet;-)
April 12, 2013 at 10:21
No, you can’t consistently wrap blocks horizontally. How the Headway layout mechanism wraps blocks is entirely up to it, and while it often choses to wrap a single row of items, for some layouts it does not. Allow me to quote myself: “ The layout mechanism wraps the content and sidebar each in their own sections, and the parent section that encompasses those two sections also includes my main navigation row, footer, and footer navigation row (in a column) – there is no section that simply wraps the two blocks I want wrapped (nor any section that even wraps the entire sidebar-content-sidebar row). ” One cannot claim this is “perfectly possible” when it (1) does not always wrap things this way, (2) is dependent entirely on the under-the-hood workings of the layout mechanism, which is outside of the designer’s control and may arbitrarily change. And were it “perfectly possible,” there’d be little need for the third-party Utility Block extension. The developers have told me the ability to do nested blocks (or at least wrapper blocks; they weren’t too clear) will be coming in Headway 3.5. When that happens I’ll be thrilled to take a look at it again.
March 31, 2013 at 05:20
I just got Thesis 2.0.(1?), very disappointed. Hopefully I’ll get my money back.
The marketing made me expect lots of easy functionality that was as easy as drag n drop.
Five minutes in and I see complicated “hooks”, no skins to play around with, messing with CSS, and shift + drag (wut? y?).
I’m just getting started with web design (1 year of experience). I like a good learning challenge, but Thesis made me dizzy. From what I’ve seen, Headway is probably the best for my background, followed closely by Genesis Framework.
March 31, 2013 at 11:36
Yeah that shift-drag UI is quite unconventional;)
Genesis is good, just note that you need to work with CSS to customize it. Headway is best used with the built-in Visual Editor. Custom CSS can be added, but the base design can be done within the Visual Editor.
But for CSS-based child themes, Genesis kicks ass!
Bob the Website Builder says
March 6, 2013 at 03:19
I tried Headway based on the recommendation here (I’m also a former Thesis fan who is not thrilled with Thesis 2). However, it has a massive flaw in that you can’t place blocks within any kind of container (or, say, nest blocks within blocks). There’s actually a special third-party block you have to buy if you want a navigation menu in your header! (It looks like there was also a plugin called Container Pro that let you wrap blocks in containers, but it was pulled for relying on sketchy hacks.)
I bought it anyway assuming the hooks system would allow me to insert container divs manually if and when I needed them. Well, in a sense it does, but since I have zero control of how the visual layout mechanism generates it’s code, it turns out there’s no way to guarantee that the two adjoining blocks I want to wrap will follow one after another in the code (not to mention the layou engine throws tons of its own invisible wrappers around various blocks).
Basically, there’s no way to wrap blocks in containers. You can’t do it with the visual editor, and you can’t insert wrappers with hooks, either. This is a huge non-starter and I can’t believe they actually thought it was a good idea to develop their editor without this basic ability (that said, the visual editor is otherwise fantastic, if buggy). I asked for a refund but have yet to hear back from them.
I’m off to try Genesis next…
March 6, 2013 at 10:34
Not correct. You can very well wrap your blocks. At least in a row. You do so by clicking the “Add Custom CSS Class(es) to Row/Column” and then go on styling that row. That’s indeed done in the visual editor.
But I’ll give it to you that the implementation could be more smooth, and I believe it will be improved upon at some point in the future.
March 6, 2013 at 11:20
No, this doesn’t work. That simply lets you add a CSS class to the block’s parent section (and that section’s parent and so on) but gives you absolutely no control whatsoever over which blocks that section (or its parent) wraps. Whatever machinery generates code based off the visual editor makes those decisions for you.
In my case, I have a three-column layout (sidebar-content-sidebar) but want the content and right sidebar to be wrapped together in a styled box so that they are together visually (and distinct from the left sidebar). However, the layout mechanism wraps the content and sidebar each in their own sections, and the parent section that encompasses those two sections also includes my main navigation row, footer, and footer navigation row (in a column) – there is no section that simply wraps the two blocks I want wrapped (nor any section that even wraps the entire sidebar-content-sidebar row). Not to mention this particular section setup changes depending on how I size and position unrelated blocks in other rows, as the layout mechanism finds different ways to slice up the given layout.
March 6, 2013 at 12:06
Hmm, I see. But then – which WordPress frameworks have you found that offers that kind of functionality?
I think your best bet would be to make a custom theme, handcoded from scratch. That’s what I’d do if I really needed to.
But nowadays I’d probably just find a different way around the problem and do it in Headway. Could probably separate the columns visually in another way than you propose. By using color etc. But yes, I think you should custom code a theme if needed.
March 6, 2013 at 12:48
Which frameworks offer that kind of functionality? Are you kidding? It’s the subject of this very review.
Granted, the Thesis visual editor is way, way clunkier than Headway’s (to the point where I’d rather do things the old way), but at least it allows you to put two or more elements into a container box. In previous versions of Thesis, or in Genesis (and probably other frameworks but I haven’t tried), I’d have used hooks to drop the opening and closing portions of the container div in the appropriate locations (before the content box and after the sidebar) and that would do the job nicely – but that’s an impossibility with Headway since the layout mechanism does all sorts of unpredictable wrapping of its own (it’s the first thing I tried).
If this process were as uncommon as you seem to think, there’d be little need for the Utility Block add-on for Headway. Unfortunately, combining multiple elements in one box (say, logo/search/menu in the header) is hardly uncommon, but Headway inexplicably doesn’t support it.
I might have designed the layout differently too, but the client designed this one herself. I was also hoping to have something flexible yet simple enough that she can manage most design changes herself. Headway really would have been great (if only).
I’ve grabbed Genesis + Dynamik and within a couple hours I got most of the design put together (and wrapping a couple of elements was a matter of 30 seconds). Now it’s down to the long fleshing-out-all-the-little-details bit…
March 6, 2013 at 13:21
As you can guess I’m counting Thesis 2 out of the equation.
Flexibility is always a compromise between simplicity and complexity. I think Headway strikes a good balance. If a project needs more than Headway can deliver, I’d much rather code a theme from scratch than use a more complex framework. No need to, if you ask me.
I’ve never felt a need for the Utility add-on block, but glad it’s of use to you;-)
I still can’t see why you wouldn’t be able to combine f.e. the logo/search/menu in Headway using the beforementioned method?
February 3, 2013 at 12:14
As soon as I see the first affiliate link I stop reading. The only thing I despise more than crappy theme frameworks are the drones of spammy affiliate “bloggers” who promote them.
February 3, 2013 at 14:50
You are very welcome to say so. I despise hyperactive affiliate marketers as much as you do. Maybe even more.
However, I’m not one of them, and I will only ever recommend what I use myself and love working with.
Honesty and personal integrity are key life values of mine.
Have a nice Sunday =) Oliver
January 28, 2013 at 12:12
Typical of Google these day, I type in Elegent Themes v Thesis SEO and end up here lol. Would be interested to know what your thoughts are in terms of Elegant Themes coding for SEO?
Kristian says
January 12, 2013 at 17:12
Hej Oliver. Godt også at få en “dansk” vinkel på Thesis. Dem er der ellers ikke mange af 😉 Heller ikke brugere måske?
I myself am still on thesis 1.X, having not been able to figure out what’s what in v2. Neither do I have the time to fiddle with a whole new interface. But is my website outdated when it comes to internal SEO then? And would it make a difference if I, say, headed over to Headway or Genesis?
January 12, 2013 at 17:32
Hej Kristian:)
Your websites SEO can’t be outdated. Why would it?
The only problem migrating from Thesis to any other theme, is that the page titles and meta descriptions are locked in. It’s a problem to get those out of Thesis and into your new themes SEO box, or the WordPress SEO plugin by Yoast.
Chris Pearson is well aware of that, and has been for years. It’s a “great” way to prevent people from switching away from Thesis.
The “Thesis is the best SEO theme” hype has always been just that. Hype… Genesis, Headway and most other themes are just as efficient, code-wise.
Additionally, as long as a particular themes code is lean and accessible, Google will depend almost exclusively on backlinks and on-page optimization.
Thesis isn’t a magic bullet for SEO;-)
January 11, 2013 at 02:43
Thanks for the post. I want to try a new theme framework and have been sitting on the fence between Genesis and Thesis, leaning towrd Genesis due to the pricing structure. You gave me the nudge I was looking for.
I also use HW3 and love it. I agree with another poster here concerning the forum moderators, though.
January 11, 2013 at 11:23
Since you are already a Headway 3 user, I’m curious why you’re looking into another framework? What makes you consider Genesis?
Many seem to be very excited about Catalyst, so maybe that’s a framework to try as well? I still have it on my to-do list;-)
January 11, 2013 at 11:31
I’m happy with HW and it sets better with every release. I just want to expand my arsenal of frameworks. I’ll have to check out Catalyst too.
January 11, 2013 at 11:37
Personally, I have licenses to, and experience with: Thesis, Genesis, Headway and WooThemes Canvas. While Headway is amazing, I’d recommend Genesis as a second choice. It’s a good framework for creating child themes.
Headway’s new skin possibilites leaves child themes in the dust though. Skins can be customised by the end user and offers the same power and flexibility of child themes:-)
I’ve also used PressWork, which is free, but leaves a lot to be desired, including support! But that’s the whole issue with “free” – it doesn’t leave much room for support. Premium means support.
January 11, 2013 at 11:42
Woops, forgot to mention I’ve also had the (dis)pleasure of working with PageLines. It has some cool features, but is way too confusing. They have Banners, Features, Boxes, etc. But what’s the difference? Can never remember, so always scratching my head like a comnfused chimp;-)
The reason I’ve worked with so many of them is because, like you, I wan’t to have alternatives, and search for the best of the best.
That and my work as a web designer… Often new clients come to me to have me work on their existing websites, build on Thesis, PageLines, etc.
January 11, 2013 at 11:55
Thanks for sharing, Oliver. Exactly, you don’t know until you tried, huh? I appreciate feedback on blogs like this to prevent me from wasting too much money on frameworks that aren’t all that great.
January 24, 2013 at 23:53
I have just been looking at Catalyst and Ultamatum too. They look pretty cool. Do you have anything to say about those two themes, Oliver? Thanks.
January 25, 2013 at 01:14
The fact that Ultimatum blatantly copied the site design of HeadwayThemes.com made me loose all respect for them/him as a business. And the demo video didn’t make matters any better. So I’ll never look in the direction of Ultimatum, again.
Choosing a theme framework needs to be a wise decision, built on solid ground. Ultimatum needs to prove itself first, in my opinion.
Catalyst on the other hand, seems to be a really solid venture. I’ve been meaning to give Catalyst and the Dynamik skin a chance, but haven’t done so yet, as their demo videos / screencasts make it quite evident that Headway kicks its ass:) At least in the usability department.
1. Catalyst/Dynamik has an overwhelming theme options UI. Matter of taste, but it made me feel tired just looking at it.
2. Its concept of a “CSS builder” makes me think of Thesis 2. Why have a visual UI to help build CSS rules? Why not just have a visual editor like Headway?
January 25, 2013 at 01:27
Thanks for your input. Yes, the site is definitely suspect, that’s for sure. The theme looks awesome, though. I do love Headway and it just gets better. My next theme framework will either be Genesis, Catalyst or Ultamatum. Maybe I should just get all three as I probably will anyway. 🙂
January 25, 2013 at 01:48
Genesis is always solid. I own it too, haven’t used it for the last year or so. You need to make a child theme with it, and style it with CSS from the ground up. It’s old school in that regard. But great to built really custom child themes.
Considered WooThemes Canvas?
January 26, 2013 at 01:08
Just a note on Catalyst, Headway et al. After using it for a few sites, I’ve found Catalyst is easy to use and lots of options. I just bought Headway 3 + and it seems .. awesome. More the future. So I think Catalyst is quick and easy for a more standard website, but Headway seems perfect for a more modern look. Having Thesis 2+ as well to work with.. well… hmmm…I am not at all enthused or impressed with the whole layout, seems really goofy, and it’s not drag and drop. Not like Headway. Catalyst does the custom CSS easier, and Headway is head and shoulders above as far as layout. I don’t see Thesis adds much other than confusion to the design process.
January 26, 2013 at 07:28
Thanks for the input on Catalyst Niki. Much appreciated!
January 26, 2013 at 07:44
Catalyst is now packaged with the Dynamik Theme. Genesis users can also get the Dynamic Theme. So they are pretty tight in terms of features is what I’ve been reading. I think I have made up my mind to get Catalyst as you and two other bloggers have recommended it to me over the others.
Headway is awesome. I’m not replacing HW, I’m just getting a new toy to play with. 😉
January 26, 2013 at 10:18
Please be sure to get back to me with your findings and experiences with Catalyst. Either here in the comments or on my email. Very interested!
Edille Rosario says
December 27, 2012 at 19:50
Nice review.
I am also using Thesis right now. But before I use it, I am using my own Coded Theme and WordPress SEO by Yoast. I am having problem now because Thesis is not working well with Yoast Plugin. Thesis users don’t have the freedom to disabled the SEO functionality of Thesis. I have also tried SEO meta data Transporter plugin to convert all my Yoast Meta data to Thesis 2 but it is not working. Now I do not have a choice but to manually edit all my 600 post and manually enter all meta data or leave Thesis Theme completely.
One more thing. I find it really expensive using Thesis 2 because it is not compatible to majority of WordPress plugins and other coder creating their own box (like related post box) and sell it to others. If only they are offering free skins and boxes that would be great, but they are not.
Serge Liatko says
January 14, 2013 at 00:21
i can help you with that, I have some code done in that area, so you may continue using yoast’s seo under either thesis 1.8.5 or thesis 2.0.3.1 and up
January 14, 2013 at 00:28
as far as sold boxes and skins are concerned …. many guys need to pay bills while developing on thesis 2.x out of a sudden asks for much more time invested as the thesis core is some kind of a “unusual , not commented and often unexpected, even blurrrrr….”
still you need to beware of so called “ninjas” , I bought their skins and boxes by curiosity (I develop them myself usually) to see what’s on… never asked the refund but never used them either.
Double Mule, Kristarella, Richard Barrat, Tim Milligan, Alex are good ,while others, even official I wouldn’t spend a dime any more.
Lisa Irby says
December 21, 2012 at 02:33
Very well written and couldn’t agree more about everything you said here. I think the overall release of 2.0 was botched. 1.x owners expected something entirely different and if you aren’t a developer, you will find 2.0 cumbersome and confusing.
I’m not a developer or close to it, but I’ve always been one who can tweak CSS and get my theme to do what I want. I didn’t even want to ATTEMPT to fiddle with the framework. It was waaaay to difficult. And why in the world you would launch something like that with no documentation is beyond me.
December 21, 2012 at 10:27
The release of Thesis 2.0 feels rushed out of the door. Paradoxical, since it was vaporware for years.
The way the Thesis 2.0 UI is laid out, and the ugly buttons, make it look like an early proof-of-concept or prototype.
My guess is, Chris wanted to “really show the world” what he’s capable of, after the Matt Mullenweg GPL fight, a few years ago.
So he created something that aims too high, is over the top and way too much.
December 14, 2012 at 23:10
Very nice review with smart reasoning, which I like. Pity is you are very much right about Thesis 2. I was very cynical about whether it would be released within this decade, but it finally did. Then, because of a lack of documentation, I watched some movie-clips and was positively impressed. In these clips it appeared very ‘visual’. Downloaded it and played with it and actually never succeeded to really make something out of it myself. It is really one of the most unlogical products around WordPress I ever used. Even Yootheme is logical compared to this. I like Headway a lot but each time first give Thesis again a try and just find myself escaping to Headway or Catalyst or U-design or Canvas or whatever as long as it’s not … . I would have liked being able to come to another conclusion, cause now it is just an expensive lesson learned.
December 17, 2012 at 12:26
I keep hearing good things about Catalyst. Let me know what’s great about it. I’m quite curious!
December 14, 2012 at 18:47
Thank you for review! 100% agree with you. DIY themes marketing pushed me to buy the theme. I thought an average wordpress user can use it. I used a lot of premium themes and use Optimizepress for internet marketing purposes. I bought thesis 2.0 in order to build better converting landing pages and to make blogs which open fast. When I installed the ehesis 2.0 theme I realized that it had been made for developers. I bought 197 dollar option and feel really depressed right now. If only it had enough skins to choose. You can find no more than 10-15 skins for thesis 2.0 right now. I`m going to try Headways.
Aida Rojas says
November 30, 2012 at 05:22
I agree that Thesis 2.0 is a terrible “update.” I was using 1.8.5 and was completely happy, and it was so much easier to use. It now feels like I have to go through 10 steps to change a single line of css. Also when using the shift and drag sometimes my mouse would not respond, there is a lag time for sure and I have a fast computer. Also the whole skin thing drives me crazy, I can’t look at all the CSS code at once, I have to pick each one and find out what is what. Others have said that the simple hooks plugin does not work, so it is not easy to find where things are that way either. 2.0 is completely different, and I am wondering how much frustration people have to go through to convert their 1.8.5 sites to 2.0. Also it’s frustrating that DIY themes doesn’t have ANY selection of pre-made themes. You actually really need to do create the entire theme, no short cut is provided. The only plus I found to Thesis 2.0 is that I could make custom templates for each page, which is something generally technical on most frameworks.
The main reason I tried Thesis 2.0 was a client wanted me to use it. Had I had it my way I would have used Genesis and the prose theme, because it is responsive, easy to customize and I find the Genesis framework way easier to work with. I like working with child themes where I can make 5 changes to the CSS code, all in one place, and not have to dig around and do a lot of searching. Child themes are easier for me, because I know HTML / CSS, but the skin thing is really frustrating and I will never do that again. It’s almost like you have to learn a new language to work with skins. Another huge plus about Genesis is that they do have a good selection of child themes that are responsive, and are relatively inexpensive. Thanks for the useful post : )
November 26, 2012 at 22:52
Have they sorted out the incompatibility with Yoast in the recent Thesis 2 updates?
November 27, 2012 at 11:07
I’ve just tested Thesis 2’s compatibility with Yoast’s WordPress SEO plugin:
It does work, at least partially. But activating the WordPress SEO plugin does not deactivate Thesis’ own SEO controls, so you’re left with both, which is a no-go for client sites. Clients will get confused by that, potentially messing up their SEO efforts.
November 27, 2012 at 14:29
Thanks for taking the time to test. It looks like there are duplicate canonical links, but those can be removed in Thesis 2 header. I’m considering moving one of my Yoast sites to Thesis 2. In a test environment, it seems to work. I’m the only one doing SEO, so have no issue with the duplicate options. In your opinion and based on your tests, will my existing SEO information work correctly? From what I can tell, it does, but I’m always cautious with any move that can potentially have a severe negative SEO affect.
I will say that I do agree with much of what you’ve said about Thesis 2. It’s a bit unruly and definitely not a consumer, front-facing tool. I have been impressed with what have always been Thesis qualities and that’s delivering an extremely fast page load.
I run ads on my site, so responsive design wreaks havoc until Adsense is smart enough to detect and push out mobile friendly ads.
November 27, 2012 at 15:06
I think it will work, but you’d be forced to keep the WordPress SEO plugin activated unless you move over your titles and meta descriptions manually, post by post, as Thesis 2 doesn’t have an importer for WordPress SEO data. One of the reasons why I believe it’s always best to use a third-party plugin for SEO, no matter what theme one’s using.
Regarding performance, have you seen this fresh test? WordPress Frameworks Compared on Performance
November 27, 2012 at 15:11
My plan is to stick with Yoast, but move to Thesis 2 for my template. My existing sites use Yoast. I was concerned that if I moved to Thesis 2, that my SEO infromation (Yoast) would somehow get duplicated or removed. It sounds like it’ll work, as long as I don’t mess with Thesis information (meta titles, description), which could cause duplication?
Headway looks interesting — impressive results on speed tests for sure.
November 27, 2012 at 15:17
Yep, you should be able to do that. If you hide Thesis’ native SEO boxes (via WordPress’ “Screen Options”) and ignore them when editing your taxonomies, then I don’t suspect you’ll get any trouble by doing so.
PS: Be sure to let me know what you think of Thesis 2 overall, when you’ve gotten accustomed to it! I’m always curious.
January 13, 2013 at 23:43
hi guys, sorry to chime in. Have you seen this box that makes Thesis shut up about SEO and let Joost talk?
see the link here http://thesistut.com/2012/wordpress-seo-yoast-integrate-box-thesis-2/
Howard Grossman says
November 26, 2012 at 19:06
Glad I stumbled upon this… not because I (being a non-coder) have any business dumping on an innovator like Chris Pearson. I had purchased Thesis early on, but before long I drifted over to Headway (which I absolutely love!). When Thesis 2 came out I gave it a “courtesy look” just to see what the big buildup was all about. Conclusion: I simply had no idea what I was even looking at (a list of code snippets?). It is only through some of your description/criticism that I now have even a mild clue at what they were attempting to do here. Being a designer, I agree with your speculation — that this was likely created in a vacuum, without the benefit of sufficient real-world feedback. Thanks for the post, –Howard *Regarding some earlier comments — I find Headway VERY stable. And, in fact, much more so now in Headway 3 than in earlier versions. (trying to move “leafs” around was clumsy, and it was altogether very slow to save). And it plays well with virtually all plugins (very important!). I have noticed that browsers make a difference — I’ve found Headway is difficult to work with in Chrome, but great in Firefox.
November 26, 2012 at 19:20
Thanks for chiming in on this Howard! Interesting side note regarding the speed of Headway in Chrome vs. Firefox, as I use the former. Will give Headway a whirl in Firefox;-)
November 26, 2012 at 22:35
Good to connect — and great blog! My problem in Chrome is not a speed issue at all. It’s primarily in Grid Mode of the Visual Editor. My issue is that it keeps drawing boxes that I don’t want. And when I begin to work my way over to delete that unwanted block (still only moving my cursor into place) it begins drawing yet another box. All overlapping as well. Really a mess. It’s like when you click away pop-up windows but they begin appearing faster than you can get rid of them. I never bothered inquiring about this because it was solved by just working in a different browser.
November 27, 2012 at 14:19
Hmm, that’s strange, it hasn’t occured on my end, when using Chrome. Which Chrome extensions did you have activated? Just a wild shot…
Costa Fong (@costafong) says
November 25, 2012 at 03:22
Like all your other commentators. I am in full agreement with your review. In fact, I wrote my piece a few days after the release and my feelings are almost similar.
It was a Theme I loved very much, but with Version 2, I have given up on it entirely. Who wants something that makes life so difficult when there are so many easier choices out there. Even trying to create a simple 2 column layout involves so much work when most Themes these days can be done with a single mouse click.
November 25, 2012 at 14:19
Thanks Costa
Nice site you have. Found it via your Twitter profile. Lots of great info!
November 21, 2012 at 05:49
For me it’s worse than Thesis 2.0 sucks…they are thieves at this point. I bought into this so called upgrade with bonus materials more than 2 months ago and haven’t received what I paid for. That is theft, pure and simple. And to make it worse Chris Pearson and company continue to ignore the MANY complaints about so many other people not getting what they PAID for.
Do yourselves a favor and DO NOT buy into the BS that Thesis / DIY Themes and Chris Pearson are trying to sell.
November 19, 2012 at 03:08
I’m not sure if you’ve checked out the new release of Thesis 2 (2.0.1, maybe? I forget). Anyway, I just wanted to share that I had never built a website before using Thesis 2.0. At the most, I used some free blog theme on WordPress where all I did was choose my background and post stuff. In fact, I’m so new that I don’t know how to find my RSS feed, though I know that’s apparently pretty easy. It’s my next task that I plan to google. My website knowledge includes a book about HTML 3, to give you an idea of where I’m coming from…
Leading to: I’m almost done with the website, and it’s pretty cool. I started with the classic Thesis 2 framework, but in the end, I found it easier to understand by stripping each page completely and starting with the Body (box). Major props ARE due to byobwebsite.com, which has great introductory videos and webinars. I definitely needed those, but with those and the DIY forums, and no additional money laid out to support folks, I’ve pretty much got a website, and I started just four days after Thesis 2 launched–with no idea what a WP Loop was (I’m still not too sure, but I basically get it, and I don’t seem to need to know). I’ve created my own boxes, HTML packages, compiled CSS, and have all kinds of custom stuff happening.
I guess my website might not be super-cool, but it is my first website, and I think it looks pretty good. I was ready to throw in the Thesis 2.0 towel during the first two weeks because of the lack of documentation and me not knowing a damn thing about WordPress or building a website, but I finally got it, and I love knowing where to find what’s wrong when something goes wrong.
I do wish there was more documentation and had some things ready to go. Like I haven’t found a share button plugin that works, and the one box created for Thesis 2.0 for that only worked on the Single Page (a concept I only began to understand a week ago, by the way). And I’ve got to figure out my RSS feed and a contact form. I’ve also got a Monkey-something mail plugin, but I don’t have a mailing list, so I’m going to have to figure out how that plays out, I guess.
My point is: I didn’t know crap about building a website when I started, and I still might not know much, and STILL, I managed to build a website using Thesis 2.0.
I’ve seen tutorials on how to make it responsive, and that definitely seems beyond me, but since, as a user, I hate mobile-friendly sites and prefer to go to the full version, anyway, I’m not too sad about that aspect. I landed on this page looking for Thesis 2.0 share buttons. I guess I’ll keep looking. I encourage you all not to sell out Thesis 2.0 or non-developers. I definitely wouldn’t consider myself a developer, and I think Thesis 2.0 is working pretty well once I got over the major learning curves early on in the process. Sorry this was so long.
TL;DR: I’d never built a website or WordPress blog before using Thesis 2.0, and I ended up being able to do it from scratch with free resources available online, patience, and a willingness to try.
P.S. I’m still working on the website (should you visit), but hopefully, you’ll agree that things are coming along nicely.
November 19, 2012 at 10:40
Hi Tara, thanks for your very welcome comment. I’m glad Thesis 2 is working out for you.
However, you could save yourself a lot of trouble – and cut the learning curve in half, by using Headway 3 instead of Thesis 2.
My whole purpose with what I’m doing, is to find the most elegant ways to empower anyone with something on their heart, to build beautiful, effective websites, with the least amount of effort and frustration. Letting technology work for you – rather than against you. So you can go on doing what you do best: Move your business forward, share your thoughts and spread your message with the world.
November 19, 2012 at 10:53
Thanks for the reply. Yeah, I’ve never been much for taking the easy road. 🙂
I do think there were different ways to go, including Headway 3 and others. I just wanted to add my voice to the fray.
Best wishes to you!
Riding Fool says
November 19, 2012 at 14:20
The forums are a virtual wasteland. Visitor counts have been removed because hardly anyone is there asking questions. Fanboys don’t seem to mind though. Or fangirls either, apparently. It’s November 19 and still no promised documentation or themes. Remember Real Soon Now, from the ’90s? Yeah, me too. Good luck trying to get a shopping plugin to work. Even basic WP functions like blockquote, number of posts, and a bunch more must be programmed. What’s with that?
I’m left to wonder what the December WP update will do to that dog.
There’s even someone in the forums giving excuses why the owner of the theme, who has made millions of dollars selling that dog, will never appear in the forum to answer for his flop, err, I mean ego. Is that a public relations disaster, nightmare, or both? Actually. it’s a public relations disaster, a nightmare, and a monumental screw-up that a business model doesn’t need.
Max Richardson says
November 14, 2012 at 15:18
All I can say is this is the end of Thesis for now until they provide good documentation and ‘drag and drop’ themes for the non-coders to then play with. I’m probably going to switch over to Headway if its SEO is on par with Thesis 1?
Anyone promoting the new Thesis 2.0 is a fraud. I am so disappointed with this update, so much so that I’ve linked Pearson to this article. I appreciate you spending the time to write this Oliver. Hopefully it’ll kick the guys over at DIY Themes into shape. This just doesn’t cut it. I am more upset the way they are aggressively marketing it to the same audience as before. Poor show.
November 14, 2012 at 17:02
I love Headway, but SEO-wise I must give some credit to Thesis. The Schema.org implementation in Thesis 2 is a nice, welcome touch. But apart from that, I believe Headway, Genesis and the rest of the popular frameworks are just as good as Thesis. I may even say they’re better, since Thesis 2 by default doesn’t support Yoast’s popular WordPress SEO plugin. Why, is still a mystery to me…
Long gone are the days of magic H1’s, meta-keywords and exact keyword density, so as long as a particular theme loads fast and is built on lean, efficient code, I don’t believe Thesis is one inch better, SEO-wise. SEO is all about engaging content these days. No magic bullets to be found. No theme exists that will just open the floodgates of instant traffic to your site:)
Arafin Shaon says
November 18, 2012 at 05:25
If we use thesis it’s totally unnecessary to use additional SEO plugins such as All in One SEO Pack, Yoast’s SEO etc. Because thesis can take care of all essential SEO aspects that these plugins have. So it’s totally unnecessary to use Yoast’s SEO plugin with thesis!
November 18, 2012 at 10:40
I know, but many people want the option to use Yoast’s WordPress SEO plugin instead. All other frameworks work seamlessly with it. When activating Yoast’s WordPress SEO plugin, the themes own SEO options are simply disabled. An elegant solution for the user.
Some potential Thesis customers may already be using Yoast’s plugin, and would therefore prefer to keep on using it, despite switching theme (to Thesis in this case).
Apart from that, WordPress SEO also offers far more options than Thesis does. So in my opinion it makes much more sense to use.
November 14, 2012 at 17:11
Forum user counts have been disabled, but queries are way down compared to a week ago. I guess everyone is finally learning how to use Thesis 2 all by themselves. Or, more likely, the theme has been deserted in droves – which is far more likely.
* cue sound of uncontrollable laughter *
There’s a public relations disaster (nightmare?) going on, and no one is smart enough to recognize and acknowledge it. Damage control is non-existent – no surprise there, given how annoying he is on his Twitter-Twat account. What goes around, comes around, and there is finally some measure of justice.
Oh, one more thing: There’s still no manual; no promised free skins; no one to provide them and the “update has been out since October 1.
I wonder what the next update of WP due in December will bring to this disaster.
November 9, 2012 at 03:11
Glad to know I’m not the only one who is finding Thesis 2 amazingly terrible. At least two sites I’ve tried installing it on just went to blank white pages and I couldn’t get Thesis 2 to work at all.
Danny Brown (@DannyBrown) says
November 5, 2012 at 02:56
Just had a look at Thesis 2.0 – sweet Jesus, talk about a botched launch! I have no idea on how to even get into the area where you could change simple things like font layout. Hey ho.
I was a huge fan of Headway, up until they released 3.0 and up (and, yes, I’ve kept up-to-date with all the subsequent patch updates). I have to agree with others who’ve commented that it seems less stable with each new release. And certain members of the support team can be a little trite when questioned about certain issues.
I moved to Studiopress and Genesis back in 2010 and haven’t looked back since.
November 5, 2012 at 22:08
Hey Danny. Regarding StudioPress and Genesis: How do you customize? Via child theme CSS? Seems like their Prose child theme is the only Thesis/Headway-like UI-based customization option for non-techy users… Or am I wrong? Wanna know more!
October 28, 2012 at 22:40
I’m afraid your review is correct. I was hoping the Thesis guys would make me stay; I was already at other themes because of the unrelenting hype from DIYThemes. Now I’m headed for Headway, or maybe FaveBusiness. (Anyone seen reviews of FaveBusiness?)
October 28, 2012 at 23:54
Nope, have never heard about FaveBusiness before. But if it’s new and not very well established, I’d personally wait a little to see if the developers are serious, in the long haul. Bad idea learning a framework that won’t be around next year. Also because the foundation of ones site would then be based on obsolete code.
That said, I don’t know FaveBusiness, so I don’t mean that framework specifically, I’m just generalizing in the above paragraph. If you try it out be sure to let me know what you think of it! Interested in your experiences with it:)
October 29, 2012 at 00:02
I think they will be around. It’s Alex King and Carrington, produced by King’s company Crowd Favorite. The sales video makes it look really good, and I bet it is once you get the hang of it. But the style of communication in the support forums is scant. The subtext to most official replies, which is about all I saw in my brief tour, seems to be, “You wouldn’t have to ask if you’d just read the directions, ya dumb shit.” The only option for those who still don’t understand seems to be hiring Crowd Favorite for an hour or more of consulting.
October 29, 2012 at 15:13
Ah I see, It’s a Carrington child theme. Just checked it out. I know Carrington, it’s just sooo prohibitively expensive, and there’s something about their website/brand that reflects what you’ve experienced in their forums: “Somewhat arrogant” is the vibe I get from visiting their website, watching their videoes, etc.
Regardless, Carrington itself looks like a fine framework.
October 27, 2012 at 14:53
I couldn’t agree more with everything you said Oliver. I bought Thesis about 4 days before version 2 was released, and I had great expectations. What a huge disappointment it was. I’m experienced with other frameworks but I just could not work out what to do with Thesis 2.0. The only good thing about the whole experience is that they have a money-back guarantee, which I was only too happy to use. I’ll stick with Genesis for now.
Great post by the way
October 28, 2012 at 02:07
Thanks Neil!
October 23, 2012 at 13:51
So true! I tried using Thesis 2.0, got entangled in issues and then junked it. I had great expectations from it. But I could not put it to practical use. Time wasted. Great review!
Daniel says
October 20, 2012 at 14:45
Good write up. I’m ex thesis user. Switched to headway earlier this year. Headway is a great theme & framework, though I feel it lacks in some areas. I recently been checking other frameworks out. Catalyst looks good but it lacks drag and drop and general designer workflow. I just picked up Ultimatum (was on sale), honestly this looks like it might be the sleeping giant. It does much of what headway does but better and more of it. Some parts are a bit ruff though as developers are located overseas and this creates some language related issues. Here’s the thing that really stands out to me, the theme/framework is very young compared to headway, thesis, builder, etc but the amount of features and improvements they have made in a year is INSANE. The developers are moving really fast, much quicker then the competition when it comes to upgrading the framework.
When you first use Ultimatum it seems really confusing since its starts you with a blank canvas, but after I watched the developers site duplication walk-through and understood the general structure and workflow the awesomeness & potential become very clear. They are suppose to release a new version, I’m really looking forward to seeing how it turns out.
I still really love headway, but something tells me Ultimatum is really going to gain a major spotlight in 2013.
October 20, 2012 at 20:53
Thanks for your comment regarding Headway and Ultimatum. But how do you feel about the Ultimatum guy downright plagiarizing the homepage design of HeadwayThemes.com ? I find it very strange, disrespectful and totally unoriginal.
October 21, 2012 at 14:08
Hey Oliver, it’s a strange thing to do that’s for sure. I’m going to post and ask the dev about it and I’ll let you know what they say. I have a feeling there is some context to why they did it or a story behind it. I do agree, its not the best way to represent your self.
From using the theme It’s clear that they are gunning for the same audience as headway.
I do notice that one of ultimatums strongest point is in cloning or replicating existing designs in wordpress. It’s not the best tool to jump into and get creative. You need to have a mockup or model to really see the theme shine. This is where I think headway is clearly stronger.
On the whole though, I would keep an eye on how things unfold over the next few months and year. I honestly feel the ultimatum guys are going to make waves.
October 21, 2012 at 14:21
Thanks for getting back to me Daniel. Be sure to let me know what they say regarding that glaring design rip-off. A fair explanation would make me more interested in giving their product a whirl;) Judging by your comments on it, it seems like they have a promising one on their hands.
Competition (as long as it’s fairly played out by all parties re the above) is always good. And tech moves so fast these years, so who knows who’ll deliver the best framework in 2013:)
Peter Chee says
October 16, 2012 at 09:31
I’m struggling with Thesis 2.0 as These 1.x seemed to be much easier to use. However, I certainly can’t recommend Headway. Tried that too and didn’t like it at all. I’m feeling like Thesis is Windows Vista and Headway is a bad version of Windows 95. I hope in the next few weeks Thesis releases some boxes that make life a bit easier. I don’t think there’s such a thing as massive flexibility and ease of use. If you want massive flexibility learn to code.
October 20, 2012 at 22:15
Are you talking about Headway version 2.x or version 3.x ?? There’s a huuuge difference.
3.x is a complete rewrite. I never used version 2.x.
October 16, 2012 at 04:41
Couldn’t agree more!! I was such a HUUUUUGE supporter of Thesis 1.0 and sold so many copies through my affiliate link. I wouldn’t DARE refer my audience to this. It’s almost like Chris was only thinking of developers and not the end user. When I saw that shift/drag crap I couldn’t watch the video anymore. I was done and overwhelmed by how ridiculously hard it was just to make a two column site. You couldn’t pay me to use 2.0. Glad to see an honest review and not some affiliate promo copy.
October 14, 2012 at 01:17
Interesting post. I’m finding Thesis 2.0 a bit to wrap my head around and I’ve been doing development work for over a decade. The fact that you’re saying Headway is a better option terrifies me – it is so unstable and is getting worse with every upgrade they make. Their support is hugely non-responsive; they have gotten too big for their boots. Yes Headway means less coding; I still rather have to code than having hours of work emplode because Headway has a fit.
October 14, 2012 at 10:49
I absolutely *do not* agree that Headway is unstable, nor that it gets worse with every release. 3.0 was a typical .0 major release, with the inherent bugs that are typically found after official release. Just like with every other piece of software. But they quickly squashed those bugs, and has steadily improved on Headway since. It is rock stable for me, and I use it on all current client projects.
What is the latest version of Headway you’ve used?
October 10, 2012 at 07:29
Thanks Oliver for your advice. One question though. Headway theme are selling the extends and blocks do you think it is good for me to purchase it or i can built the site from scratch. (keep in mind that i am not good in technical side).
oliver says
October 10, 2012 at 09:48
Don’t worry, you can easily build your own site from scratch with Headway. The Extend themes are just for people who are lazy or busy;) In fact, I’m in the process of developing a Headway child theme that’ll be sold through Extend soon:)
October 12, 2012 at 15:31
Great I am looking for the extend from you :).
October 9, 2012 at 20:32
thanks for your review. I have one question. Before asking my question i want to give you my little background. I am an technical noob and do not know what is CSS and other things and i wanted to build my first site as i saw on the internet.
So i am looking for an premium theme which can be easily customizable and also have the drag and drop facilities. I am learning a more about framework theme (I do not know what is this and how to use it)
I am heading towards because they are telling me that it is an drag and drop facilities which enable the technical noob person to make a good and customizable site without adding any code. but after seeing your report that it is not what i am expecting.
I have two more option for me. One is Headway theme and other is Ultimatum theme and both are giving me impression that they are drag and drop theme.
What theme you buy if you are technical noob (newbie or lack or technical skills) Headway or Ultimatum.
October 9, 2012 at 22:54
I don’t know the Ultimatum theme, but have just had a look at it. Their homepage looks like a copy of HeadwayThemes.com? The theme may or may not be good. However, I don’t think it has a decent userbase. Headway does.
I can’t stress enough how impressed I am with Headway. It is VERY flexible and user friendly and requires zero CSS or other coding skills. The design editor is very intuitive once you get the hang of it. Give it a try, I don’t think you’ll be disappointed.
Thanks for asking! Oliver
October 15, 2012 at 19:56
I have tried both Headway and Ultimatum and yes, they are very similar. I agree with Oliver’s comments that the support for Headway is towards the top compared to some other frameworks. I was able to quickly and easily get sites developed with Headway v2, but am still getting lost and finding issues with version 3 (the current version).
Two other frameworks that you might consider are Builder from iThemes, with the new version due out this week being fully responsive, and Catalyst. I have developed sites using both frameworks, and although not strictly drag-n-drop, I find Builder very easy to use and implement.
And finally, yes, I’ve used Theses v1 and was certainly anticipating something completely different to what was released for v2. I’m not a strict coder, probably like you, and really haven’t attempted to use V2, even though I have access to it, as I’m anticipating the learning curve to be steep – for me at least.
October 15, 2012 at 20:00
Hey Michael
Please elaborate on the issues you have with Headway 3, as I have none with the current and latest versions. Just curious. Stability (for everyone, not just for me) is of prime importance, when choosing a framework. So please do tell;)
October 7, 2012 at 18:53
great review. thank you! i was really close to buying thesis 2.0, now i’m scared, ha. you are totally right, they market it as anyone can just use it, but it really doesn’t appear that way, at least if you want to do any decent level of customization….
this headway looks great tho, i just wonder if it has as much support and everything since thesis seems to have a really large (and some big players) userbase…
btw, have you tried to view this page on an ipad? its not responsive, you can’t zoom in or anything, and the comments and text gets cut off on the right edge of the first column….for someone that has such a great critical review about thesis for these same types of issues, this is quite baffling! ha
October 7, 2012 at 22:10
Headway has a smaller following than Thesis, but in my experience much better support. The team behind Headway is a son and dad collaboration, and both of them, as well as hired staff, are to be found in the forums, supporting customers/users. The same can’t be said about Thesis. Chris Pearson, the guy behind Thesis, is *never* active in the Thesis forums, and neither are anyone else from the DIYthemes crew. It’s only supported by a few good souls.
Thanks for your honest feedback on my own website, Bobby;-) I’m working on it. Trouble is, I have so much else to di. I spend most of my time creating content, developing some business ideas, and working for my clients. I promise to work on it asap! Thank you for pointing it out. Really.
October 8, 2012 at 00:18
Hi again:) Fixed the comment display issue. Thank you so much for pointing it out to me!
RidingFool says
October 7, 2012 at 00:36
I’m afraid I must agree with you on all of that. There’s no way to import thumbnails from 1.x. You have to enter EACH thumbnail location manually. Blockquotes set in Edit Post are not recognized. Imported posts into 2.0 don’t recognize Blockquotes either. And that’s just two “features” that are missing. They’re basic to WordPress though.
Skins will be along in “eight days or so”. Eight days? Would that be like the “Thesis 2 will be here in a few months” blather that went on since 2009?
No manuals. No instructions. It was just dropped, kind of like a bathroom movement. Way to plan that out. It’s “intuitive” though. Uh-huh. Shure is.
This “theme” has been advertised as coming since 2009, and this is the best that guy could do?
Meh, I could go on and on, but why bother?
To anyone reading this, my suggestion would be to keep on using freebie themes available from WordPress. At worst, they work. At best, they’re easy to use. And I’m a Thesis user – or, I was.
October 7, 2012 at 15:15
The big shocker for me personally, was when I turned on wp_debug in wp-config.php – which revealed exactly how alien the Thesis theme is to WordPress. Line upon line upon line of error and warning messages. If Chris Pearson:
1: Doesn’t wanna code in a way that’s compatible (as in: free of errors) with WordPress.
2: Refuse to GPL licence his software as he rightly should, as it inherits that license from WordPress.
– Then I don’t see why he’s even developing for WordPress. He should do his own CMS then.
PS: I highly recommend the Headway theme framework. Try it out. Such a nice, innovative tool, that I as a web designer love dearly;)
Questions or comments? Feel free: you're welcome! Cancel reply

Formatting your Thesis and Dissertation:Tools,Tips and Troubleshooting
- I am a new Graduate Student at Florida Tech!
- Thesis and Dissertation Templates
- Learn About Zotero
- Formatting Landscape Pages
- Line Spacing
- Page Numbers
- Page Break and Section Breaks
- Table of Contents or Figures
- Figures Turning Black
- Margin issues with Tables
- Page numbers not appearing
- PDF to PDF/A
- Section Breaks
- Landscape Page Numbers
- Troubleshoot LaTeX formatting issues
- Copyright and Creative Commons Licenses Primer
- Do I need to embargo my thesis or dissertation?
- I'm ready to submit my electronic copy - now what do I do?
- What is the process for obtaining print copies of my thesis or dissertation?
Adjust Spacing Between Lines
Spacing Issues on Signature Page
Highlight the text you are wanting to change then on the Home Ribbon, choose the line spacing symbol, select the desired spacing typically 1.5 for Thesis and 2.0 for Dissertations. Using the Add Space or Remove Space options as needed.
For the Signature page copying and pasting one of the signature lines is usually the easiest method.
Then removing any excess lines so the pages stays single paged.

If issues persist there are some alternative layouts in the Thesis Manual and Style Guide
Page 79 (OGP Manual)

- << Previous: Formatting Landscape Pages
- Next: Page Numbers >>
- Last Updated: Aug 9, 2024 9:18 AM
- URL: https://libguides.lib.fit.edu/formattingyourthesisanddissertationtoolstipstroubleshooting
Two Small Fish Ventures Thesis 2.0
Venture firms operate in many different ways. Many have a stage focus. Some have a sector focus. Some focus on a specific technology. On the other hand, Two Small Fish Ventures has always been thesis-driven. This has proven to be an effective filter and guidepost that helps both founders and TSFV find a mutual fit.
In the first few years of TSFV’s existence, we focused on writing the first institutional cheques to companies with strong network effects. This brought us many superstars like Ada, BenchSci, SkipTheDishes, etc.
Our thesis-driven approach enables us to focus our effort on a purposely small, top-tier portfolio of relevant and yet non-competing companies. We then leverage our team’s collective expertise to provide meaningful operational help for founders. This ultimately creates amazing outcomes for founders and all other stakeholders.
As technology trends evolve, so should our thesis. With recent technologies ushering in a new era of innovation, now is a good time to update our thesis. Moving forward, Two Small Fish Ventures will invest in early-stage products, platforms, and protocols that transform user behaviour and empower businesses and individuals to unlock new and impactful values. More precisely, we will invest in the next frontier of computing and its applications.
This is the first blog in a series of posts that will describe our approach to early-stage investing and why we believe it will create more superstars.
Learning from the past to understand the future
History tells us that for a particular transformative technology to achieve mass adoption, the technology needs to be simple, easy, or cheap to use. For instance, the PC revolution started in the early 80s but didn’t take off until the 90s when the easy-to-use graphical user interface replaced the text-based one. TCP/IP, the underlying protocol of the internet, was invented in the 80s but it was the web browser that popularized the internet. Similarly, smartphones were already available around the turn of the century, but it wasn’t until almost a decade later when the simplicity of the iPhone and low-cost Android phones brought global ubiquity. Lastly, the advent of social media drastically reduced the friction between content creation and consumption compared to the Yahoo! era.
In each of these cases, when the new transformative technologies achieved mass adoption, they changed behaviour, democratized access, and unlocked values that weren’t possible previously.
History is also telling us that the best time to invest is when a transformative technology is ready to take off but has not yet achieved mass adoption. These transformative technologies only come once or twice in a decade. At this moment, we are witnessing the confluence of three big technologies approaching this “mass adoption” inflection point.
Transformative Technologies Representing the Next Frontier in Computing
1 | Artificial Intelligence
We have been building and investing in AI products and companies for over a decade.
For almost a decade, Wattpad’s Story DNA technology analyzed multiple data points of audience engagement to uncover stories that would become books, TV shows, films, and other digital projects. The company also used machine learning, deep learning, and recurrent neural networks to categorize the billions of content uploads available on the platform.
AI has evolved from the early days of pattern recognition and prediction that’s been used by TSFV portfolio companies like BenchSci and Stratum AI to Generative AI that can create content through easy-to-use interfaces, such as natural language. Ada and Ideogram are examples of companies within our portfolio doing exactly this.
2 | Protocols
It’s been 15 years since blockchain was invented. While the first few mainstream blockchain applications - cryptocurrencies and NFTs - gained widespread awareness, the number of blockchain users - roughly 100 million recently - remains relatively small.
As issues are worked out - namely high costs (due to prohibitively expensive gas fees, for example) and accessibility - blockchain adoption will expand to other verticals. TSFV portfolio companies Horizon Blockchain Games and Story Protocol are helping lead this expansion.
3 | Semiconductor
Both AI and blockchain applications require an enormous amount of computing power that is orders of magnitude higher than previous generations of applications. This, in turn, creates a huge demand for products that increase and use computer power sustainably, like Zinite and Blumind, which is also in our portfolio.
As you can see in the examples above, TSFV has already invested in companies leveraging these trends, but now we’re doubling down to focus almost exclusively on these areas.
That said, we will judiciously invest in other areas as long as we can find defensibility through web2-style network effects, like Printify and Beaubble have achieved, or through deep tech or other proprietary technologies like Poppy and Joyride have developed.
Also, although we primarily invest in “bits,” we will also invest in “bits and atoms” (e.g. Sheertex), but we won’t invest in “atoms only.” We also have a strong bias towards permissionless innovations, so we usually stay away from highly regulated or bureaucratic verticals with high inertia.
In summary, here is our revised thesis:
We invest in early-stage products, platforms, and protocols that transform user behaviour and empower businesses and individuals to unlock new and impactful values.
So, if you’ve built interesting tech, we can help you turn it into a product. If you have a product, we can help you turn it into a massively successful business. If this sounds like you, reach out . Together, we will change how the world operates.
The Golden Age of Deep Tech
Software Once Ate The World Alone; Now, Software and Hardware Consume the Universe Together
The Next Data Centre: Your Phone
Our Thesis Our Journey Companies Contact News
© Two Small Fish Ventures. 2024
Site Credit: Nothing Design Studio™
Our Thesis
Our Journey
Companies
Thesis 2.0 – Killer WordPress Theme Updates – Available for Download
Its been a good morning so far, especially when you wake up with cool updates. One was my sister giving birth to a girl child and other coming from Chris Pearson, giving birth to Thesis 2.
Phew, long time for Thesis fans ‘eh? Well your wait is over as Thesis 2.0 is available for download now .

Download Thesis 2 Now!
How to Download Thesis 2.0?
No big deal seriously, but this blog is not just limited to geeks. Check below to get new Thesis theme update:
- Login to DIYThemes.com using the credentials provided to you after purchase.
- Next screen will be the Download Thesis page. Alternative, you can use the top navigation.
- In the Downloads Page you will find two links, one for a Thesis Switcher Plugin and other to Download Thesis 2 . (refer to screenshot)

Steps to Download Thesis 2
- As mentioned, Switcher Plugin will help you preview new thesis theme, whereas your visitors will see the old theme. (Recommended).
- Thesis 2 download comes with new set of terms & conditions and you have no choice but to accept it like an old Microsoft Windows screen. 😛
- Accept TOS and Thesis 2 file downloading will start. (file size: 414kb; file type: .ZIP)
Upgrade Thesis 1.x to Thesis 2
We are still testing the new version of Thesis and a link to upgrade thesis 2 will appear here shortly.
That’s all folks!
What are you waiting for? Go and get new Thesis 2 power! Of course, you can come back here to share your views about Thesis 2.0 by posting a comment below.
Felt Something? Why don't you say... Cancel reply
Cookies helps us to improve your web experience on TheCreatology. This website stores cookies and collects your IP address by means of analytics tools over secured channel, with subject to our Privacy Policy and our Terms of Service . TheCreatology may use third-party tools or third-party services for this purpose. Accept & Agree
One-page Websites, Blogs, Forums, Ecommerce etc.
Social Media Marketing, Search Engine Marketing, Print Media etc.
Mobile Websites, Android Hybrid and Native App Development
How can we serve you?
What's the nature of work?
How can we get in touch?
We assure that any information collected above is securely stored and is confidential.
By submitting this form below, you agree to the Terms of Service .

COMMENTS
Thanks to Thesis 2's new Preview Mode, you can. It's simple; it's revolutionary; and here's how it works: As the site administrator, you can designate a Preview Skin in addition to your Current Skin. If you do this, visitors to your site will continue to see the Current Skin, but you'll see the Preview Skin.
Thesis 2.0: A First Look. Last week, Thesis 2.0 was released as a premium WordPress Theme Framework. It was the first major update, a total theme re-conception really, in more than four years. The result is a drag and drop website and theme creator like no other; with the ability to create custom websites in just minutes with absolutely no ...
C ontinuously updated since 2008, Thesis is the most refined software in the WordPress ecosystem. It can help you: Run a fast website that's easy to manage. Deliver sites to clients more quickly… and with far less effort! Extend WordPress functionality. Backup, restore, import, or export your designs. Improve conversion rates.
With Thesis 2.0 it is possible to upload Thesis with WordPress like other themes. When you enter the Thesis 2.0 panel for the first time, you are welcomed by a transparent page and a green [Click to Get Started] button, which you have to press to continue. At the top of the page is the Thesis menu bar located.
With Thesis 2.0 and the available child theme technique, the initially simple template has finally grown into a true kit for the development of versatile website layouts. For this reason, Thesis theme is included today as a WordPress framework. What differentiates Thesis from other WordPress frameworks .
Thesis 2.0 has been redesigned from the ground up. So EVERYTHING is new in Thesis 2.0! In this series we look first at the new interface and then step by ste...
Andy Weissman - Dec 12, 2015. Union Square Ventures has always been a "thesis" driven firm. We maintain specific principles about the internet that guide our investment decisions. While other things like stage and to a lesser extent geography, also matter, our thesis or point of view is the primary thing that guides our decision making.
Thesis 2.0 has been released and is now available for download from DIY Themes. After 2 years of development and countless tweets and teasers, the eagerly awaited new version was released on October 1, 2012 with claims the totally rebuilt theme is a "new website engine that will define the future". What's New in Thesis [...]Read More Thesis 2.0 Released and Initial Impressions
Last month, the popular premium WordPress theme framework Thesis underwent a significant update, and the WordPress community saw the advent of Thesis 2.0 Unlike other theme updates, Thesis 2.0 marks a noticeable difference from its predecessor: there have been many changes and additions, and to quote the team behind the framework, the entire engine has been rewritten. In this article, we shall ...
The Thesis 2.0 Professional and Thesis 2.0 Professional Mini dropbolts are two locks for metal frames. This is the heavy-duty version of the Thesis 2.0 Standard and Thesis 2.0 Standard Latchbolt versions: this makes it ideal for entrances of shops, banks, public offices and buildings with many people and for which maximum passive security is necessary.
Thesis 2.0 promises that it's easy to create tons of layouts. Unfortunately you don't know how to do it because there's no link or button. Until, that is, you click on the name of your existing template, and then a pop-up appears that has an option to create a new one. Whoever designed that UI should be beaten and sent to work with Joomla.
For example, if you want Thesis 1.x full width container layout in Thesis 2.0, you can simply create a box to serve that functionality. And when you use this box, it will automatically get a full_width class. This will allow you to create Thesis 1.x style "Full-width framework" (given that you rearrange the elements into this box and style it).
http://ebizhacker.com/blog/category/blogging-tips/thesis-2-video-tutorials/ - Learn how to use the Thesis 2.0 template editor and CSS packages to restyle par...
What is the curb weight, 2002 Lancia Thesis 2.0 20V Turbo (185 Hp)? 1695 kg 3736.84 lbs. What is the gross weight, 2002 Lancia Thesis 2.0 20V Turbo (185 Hp)? 2205 kg 4861.19 lbs. How much trunk (boot) space, 2002 Lancia Thesis Sedan? 480 l 16.95 cu. ft. How many gears, What type is the gearbox, 2002 Lancia Thesis 2.0 20V Turbo (185 Hp)?
Before Thesis 2.0, getting each of these three things right took a considerable amount of "tinkering," a developer, or additional software. Not anymore. How Thesis 2.0 Creates Pixel-Perfect Typography (No Coding Necessary) If you haven't heard about Chris Pearson's excursion into Golden Ratio typography, I'll sum it up real quick:
A ll the features of Thesis 2 may entice users who are not flexible with writing code. But seasoned WordPress & Thesis developers may want to work with Thesis 2.0 the traditional way with: custom_functions.php, to flexibly add new functionality through code and; custom.css, to use the goodness of text-editors — syntax highlighting, text-formatting, undo-redo, find & replace ability and the ...
I n the first part of the tutorial we learned about creating Thesis 2.0 box. While creating boxes facilitates adding new functionality, the other revolutionary feature of Thesis 2.0 is the packages. Thesis 2.0 packages give you a chance to code CSS in an interactive manner. You don't need to write a single line of CSS code for style ...
Thesis 2.0 - Sovereign Computation. The world has changed, so has our thesis. Our thesis is a living framework of ideas allowing us to operate with focus and towards what matters most to us. It is built upon our perspectives on societal and technological inflection points that are shaping markets. Within it we evaluate startups as complex ...
Thesis version 2.0 now sports a fancy new UI with MoreClumsy ™. I have even experienced template and CSS work disappear and reappear at random. That's bugdom kids! The UI of Thesis 2 is less than polished. It's as unpolished as the shoes of a mineworker. Of course, most new stuff has a learning curve.
Spacing Issues on Signature Page . Highlight the text you are wanting to change then on the Home Ribbon, choose the line spacing symbol, select the desired spacing typically 1.5 for Thesis and 2.0 for Dissertations. Using the Add Space or Remove Space options as needed.
Software 2.0 is: Computationally homogeneous. A typical neural network is, to the first order, made up of a sandwich of only two operations: matrix multiplication and thresholding at zero (ReLU). Compare that with the instruction set of classical software, which is significantly more heterogenous and complex.
This ultimately creates amazing outcomes for founders and all other stakeholders. As technology trends evolve, so should our thesis. With recent technologies ushering in a new era of innovation, now is a good time to update our thesis. Moving forward, Two Small Fish Ventures will invest in early-stage products, platforms, and protocols that ...
How to Download Thesis 2.0? No big deal seriously, but this blog is not just limited to geeks. Check below to get new Thesis theme update: Login to DIYThemes.com using the credentials provided to you after purchase. Next screen will be the Download Thesis page. Alternative, you can use the top navigation. In the Downloads Page you will find two ...